
How to link css files in dw in html: First create a site in dw software and create a new CSS folder and an html file in the site; then click [CSS Designer] in the upper right corner and select Good css folder; finally add it as [Link] and click the [OK] button.

The operating environment of this tutorial: Windows7 system, dreamweaverCC 2020&&html5&&css3 version, Dell G3 computer.
Recommended: "dreamweaver tutorial", "css video tutorial"
How does dw link css files in html?
1. First create a site in the software and create a new CSS folder and an html file in the site. (You can click below to cite your experience to see how to create a site)

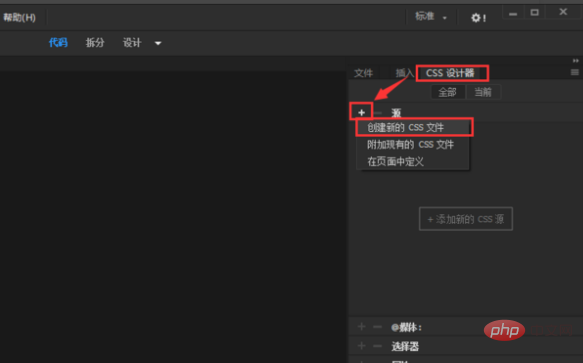
2. Click [CSS Designer] in the upper right corner, and click [No.] below, and then select [ Create new CSS file].

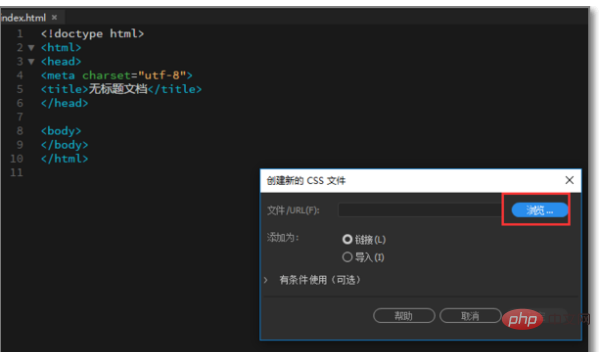
3. In the creation window, click the [Browse] button.

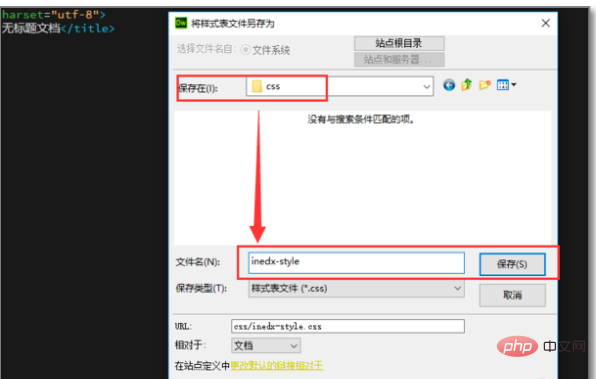
4. Then select the folder that has been created in the site and is named CSS, then enter the name of the CSS you want to create (must be in English), and click [Save] 】.

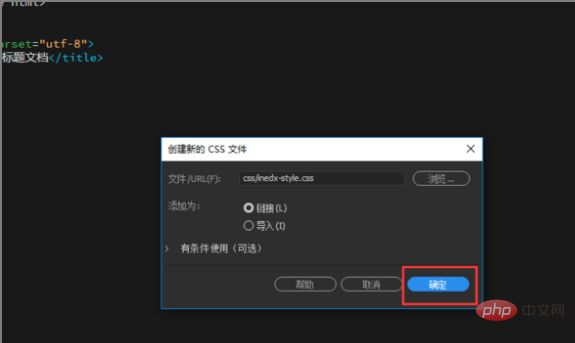
5. Then set Add as [Link] and click the [OK] button.

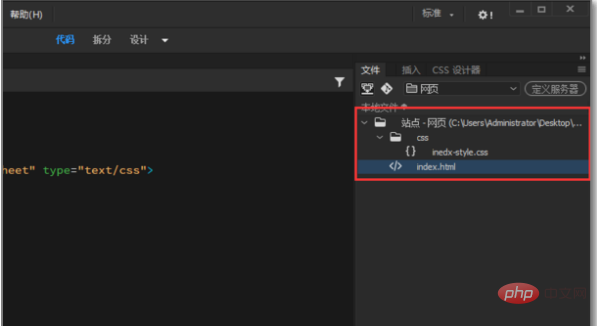
#6. After the addition is completed, you can see the newly created CSS style sheet file under the CSS folder in the site on the right.

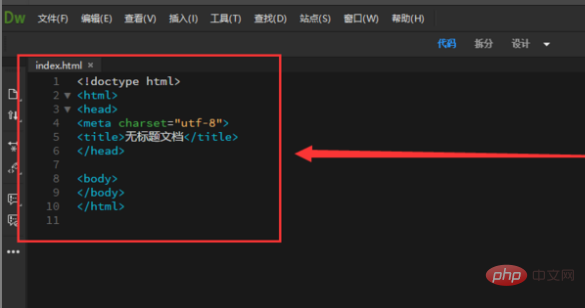
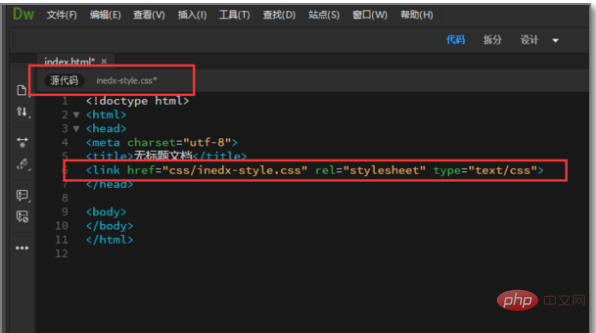
7. In the [head] tag on the left, there is an extra line of code linking to the CSS file. The linked style sheet can also be seen in the top tab tag.

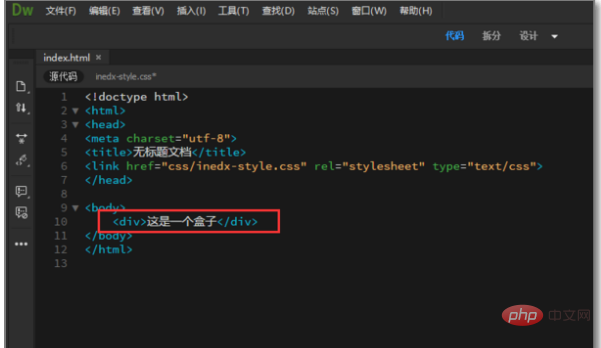
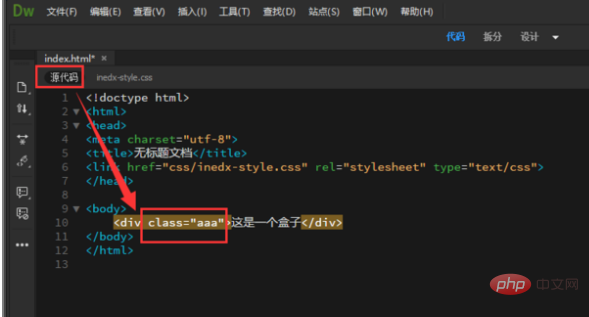
#8. Next, write a simple web page to see if the CSS style sheet is successfully linked. Open the html web page editing page and enter a div in the [body] tag. As shown below:

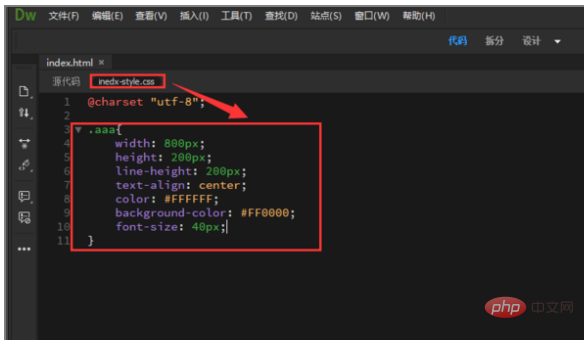
9. Then select the CSS style sheet just created in the top tab tag, and write a style in the style sheet, name it [aaa], and Save the style sheet [shortcut key Ctrl S].

10. Then return to the html editing page, introduce class in the div tag, enter the name of the style just written [aaa] and save the web page [shortcut key Ctrl S] .

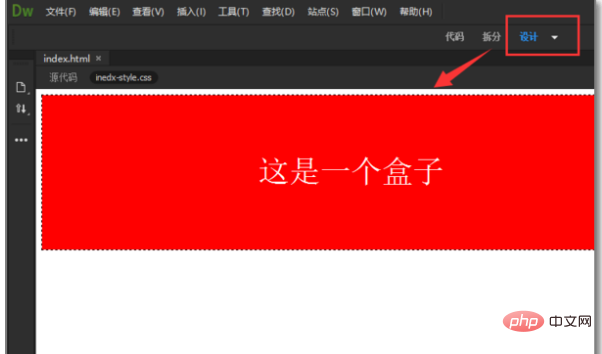
#11. Click the design button at the top to see the real-time effect.

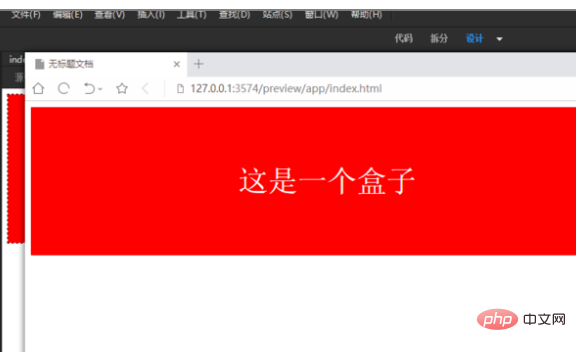
#12. You can also press the shortcut key F12 to open it directly with a browser to see the real effect. It proves that there is no problem with linking our CSS to html.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to link css files in html in dw. For more information, please follow other related articles on the PHP Chinese website!