

Related recommendations: "vscode tutorial"
The shortcut keys for formatting code in vs code are as follows: (from here)
But the built-in formatting does not It cannot meet my needs. At this time, I have to say that the plug-in method is good.
1. The code is formatted in eslint style (reference from here)
Requires plug-in: eslint

in settings Add to:
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ],
eslint.autoFixOnSaveis used to automatically format when saving, but only supportsjavascript .jsfiles by default.
eslint.validateUsed to configure the file type used.
Then when you save the code, it will be automatically formatted into eslint style (it needs to be saved multiple times).
2. HTML formatting code indentation
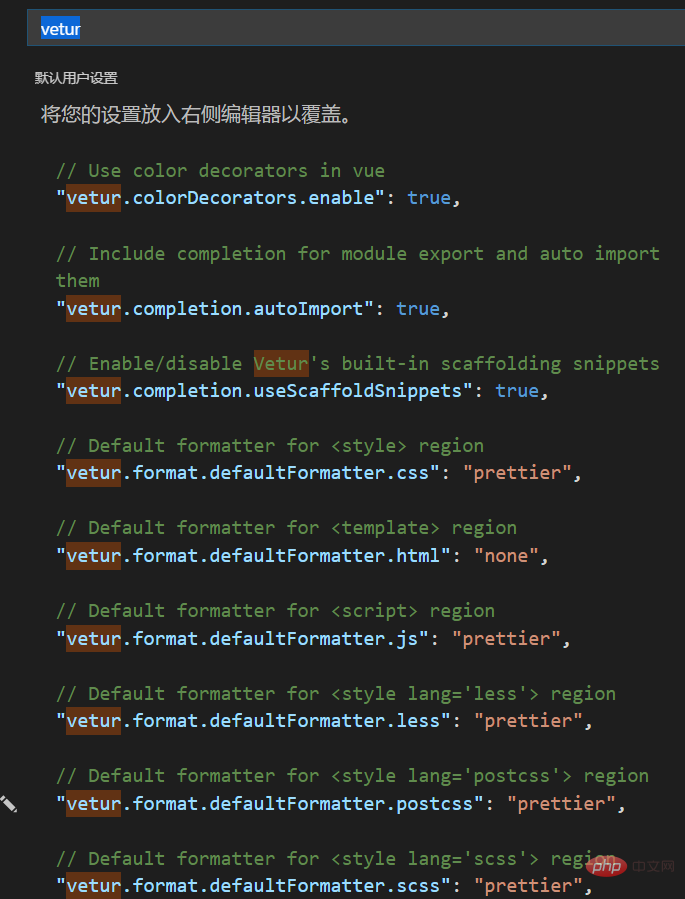
Requires plug-in: Vetur

Vetur is a very powerful plug-in , provides powerful support for writing Vue code with vs code, and alsosupports most mainstream front-end development scripts. For details, you can see here ->Vetur Document
After installing this plug-in, you can see the following content in the settings:

"vetur.format.defaultFormatter.html": "prettier"
Programming Courses! !
The above is the detailed content of A brief discussion on the method of formatting vscode code. For more information, please follow other related articles on the PHP Chinese website!