
css margin merging means that when two vertical margins meet, they will form a margin, and the height of the merged margin is equal to the greater of the heights of the two merged margins. However, only the vertical margins of block boxes in normal document flow will be merged, and the margins between inline boxes, floating boxes, or absolute positioning will not be merged.

The operating environment of this article: Dell G3 computer, Windows 7 system, css3 version.
Recommended: "css video tutorial"
What does css margin merging mean?
Margin merging means that when two vertical margins meet, they will form one margin.
The height of the merged margins is equal to the greater of the heights of the two merged margins.
Margin merging (overlapping) is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice.
Simply put, margin merging means that when two vertical margins meet, they will form one margin. The height of the merged margin is equal to the greater of the heights of the two merged margins.
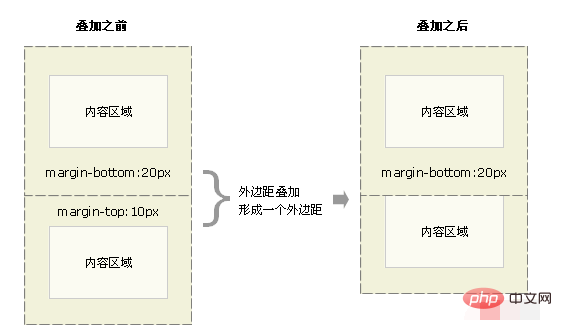
When an element appears above another element, the bottom margin of the first element and the top margin of the second element will be merged. Take a look at the image below:

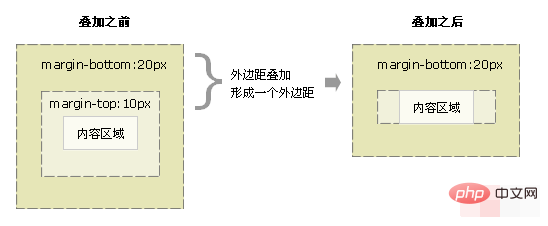
When an element is contained within another element (assuming there is no padding or border separating the margins), their top and /Or the bottom margin will also be merged. Take a look at the image below:

Margin merging may seem a bit strange at first, but in reality, it makes sense. Take, for example, a typical text page consisting of several paragraphs. The space above the first paragraph is equal to the paragraph's top margin. Without margin merging, the margins between all subsequent paragraphs will be the sum of the adjacent top and bottom margins. This means the space between paragraphs is twice as large as the top of the page. If margin merging occurs, the top and bottom margins between paragraphs are merged together so that the distances everywhere are consistent.
Note: Margin merging will only occur for vertical margins of block boxes in normal document flow. Margins between inline boxes, floated boxes, or absolutely positioned boxes are not merged.
The above is the detailed content of What does css margin merging mean?. For more information, please follow other related articles on the PHP Chinese website!