
How to view the CSS style set by DIV: 1. Press the shortcut key combination [Ctrl Shift C], and then move the mouse to the element being viewed to view; 2. Click the element being inspected; 3 , right-click [Check].

The operating environment of this tutorial: Dell G3 computer, Windows7 system, Chrome76.0&&CSS3 version.
Recommended: "css video tutorial"
Check what CSS style is set to the DIV
The elements of the front page are passed CSS styles are displayed, and front-end developers can use tools to view or debug the CSS on the web page.
It is recommended to use Google Chrome or Firefox. These two browsers have powerful consoles and are one of the necessary debugging tools for front-end developers.
The following takes Google Chrome as an example (Firefox is similar):
1. Press the shortcut key combination Ctrl Shift C

As shown in the picture above, press the key combination Ctrl Shift C on the current page, and then move the mouse to the element being viewed, and the element will be set to a reviewable state.
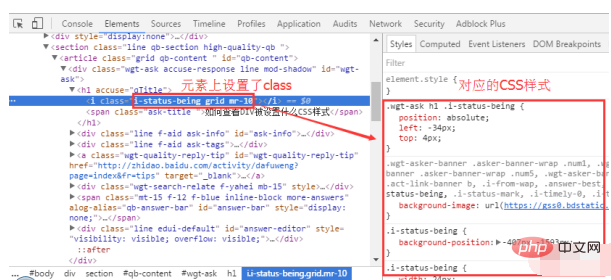
2. Click on the element being reviewed

As shown above, the CSS styles of the current element are listed on the right side of the console.
You can debug the display style of the page by editing the CSS properties on the right, which is very convenient.
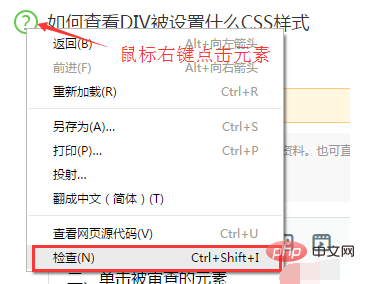
Faster method:

The next steps are the same as above.
The above is the detailed content of How to check what CSS style a DIV is set to. For more information, please follow other related articles on the PHP Chinese website!




