
vue $index reports an error because vue has removed the original usage of $index and $key and changed it to index and key. The solution is to modify $index and $key to index and key.

The operating environment of this tutorial: Windows 7 system, Vue.js v2.5.16 version, Dell G3 computer.
Recommended related articles: vue.js
Vue.js v1.0.21 uses $index and $key in the vue loop array.
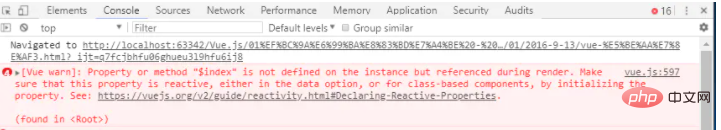
Vue of Vue.js v2.5.16 reports the following error when using $index and $key when looping data, looping json object data and arr array.

The result is that vue has removed the original $index and $key usage and changed them to index and key.
You need to pay attention here to the order of value, key, index, which must be in this order.
The code is as follows:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>The above is the detailed content of How to solve vue $index error reporting problem. For more information, please follow other related articles on the PHP Chinese website!