
How vue calls the jquery package: first reference the jQuery package and enter the project folder; then install the jQuery package, find the scaffolding build folder and add relevant code; finally reference jquery and display it in the pop-up window .

The operating environment of this tutorial: windows7 system, jquery3.2.1&&Vue2.9.6 version, DELL G3 computer.
【Recommended related articles: vue.js】
How vue calls the jquery package:
One step
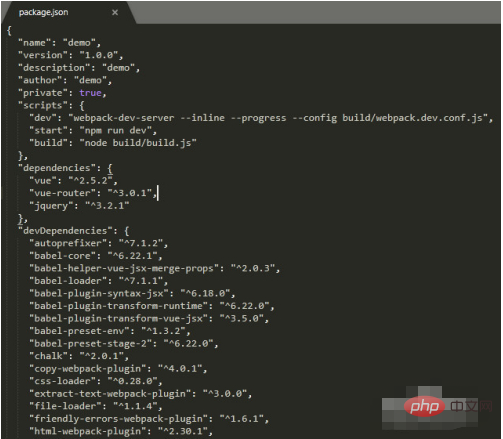
Add a line to dependencies in package.json
"jquery" : "^3.2.1"
Reference the jQuery package

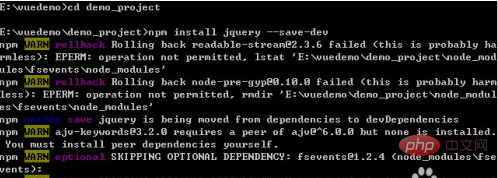
npm install jquery --save-dev

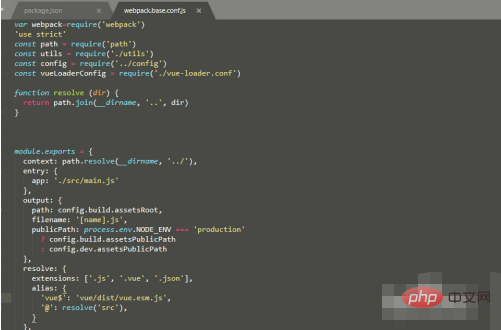
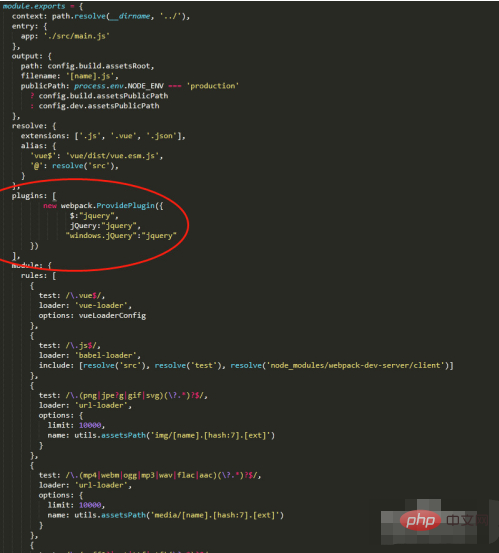
var webpack=require('webpack')

[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
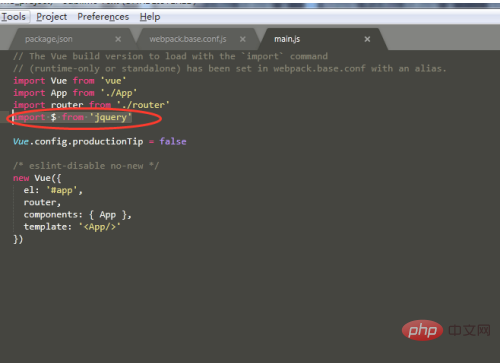
import $ from 'jquery'

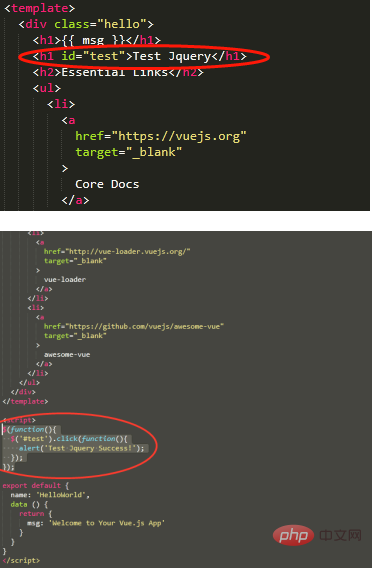
<h1 id="test">Test Jquery</h1>
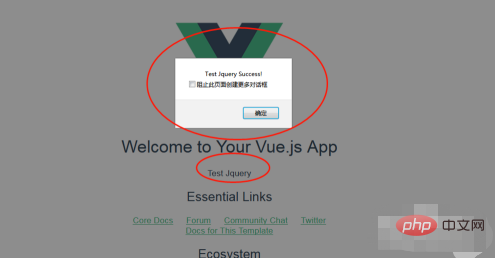
$('#test').click(function(){ alert('Test Jquery Success!');});

Related free learning recommendations: javascript(video)
The above is the detailed content of How to call jquery package in vue. For more information, please follow other related articles on the PHP Chinese website!