
How to introduce vue into apicloud: first download the [vue.min.js] file to the local application; then introduce the file into the built apicloud application; and finally reference vue in apiready.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
How apicloud introduces vue:
[Related article recommendations: vue.js]
I am here When using apicloud to develop mobile applications, I was used to the data binding method, so I consulted the documentation and conducted some tests. I ruled out using vue to build scaffolding and just used vue's rendering method, that is, introducing vue.min.js. document.
1. Download the vue.min.js file to the local application
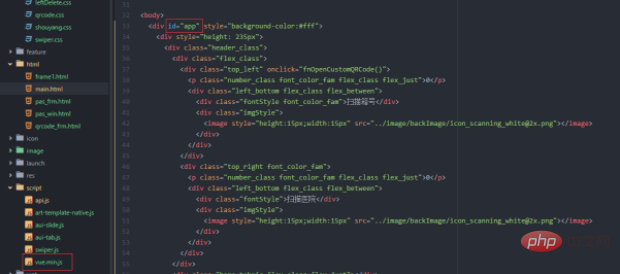
2.Introduce the file into the built apicloud application

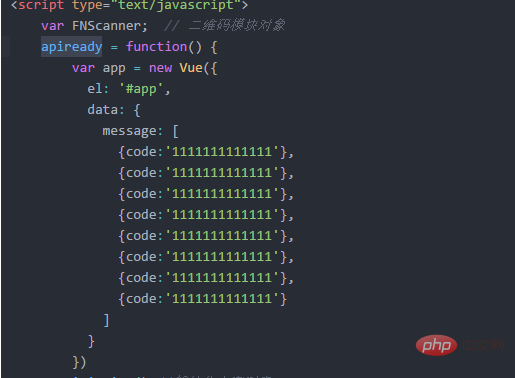
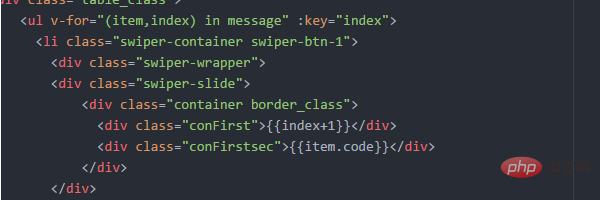
3. Quoting vue

data in apiready is the data source

Related free learning recommendations: javascript(Video)
The above is the detailed content of How apicloud introduces vue. For more information, please follow other related articles on the PHP Chinese website!