
vue.set in vue has 3 parameters, namely: 1. target, indicating the data source to be changed; 2. key, indicating the specific data to be changed; 3. value, indicating the reassigned value .

The operating environment of this article: windows10 system, vue2.9, Dell G3 computer.
Vue.set()
Vue.set( target, key, value )
Parameters:
target: The data source to be changed (can be an object or Array)
key: the specific data to be changed
value: the reassigned value
Official API: Vue.set()
Usage of Vue.set
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>The page is like this

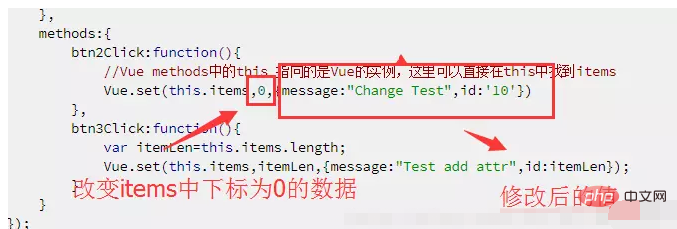
After I click the first button, I run the btn2Clcick method in methods. At this time, I want to change the Test one to Change Test

The result after running: At this time The Test one in the first column of the list has become Change Test

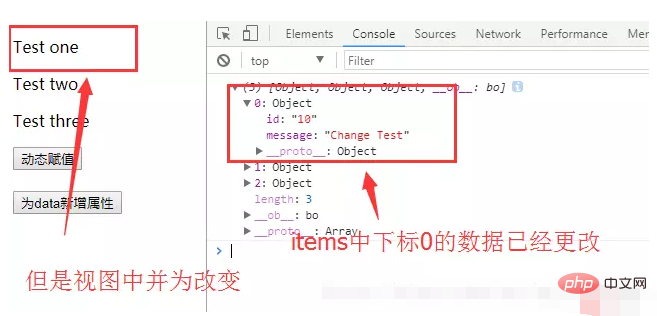
#There is a situation that you have to be wary of here:
When you get used to writing JS, there are Maybe I want to change the data in a certain subscript in the array. I just change this.items[XX], such as:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}Let’s take a look at the result:

This situation is a note clearly stated in the Vue documentation. Due to JavaScript limitations, Vue cannot detect data changes, so when we need to dynamically change the data, Vue.set() can completely meet our needs.
Students who look carefully may ask, isn’t there a button? What’s its use?
Let’s look directly:

This is the initial list data, there are three objects in the data
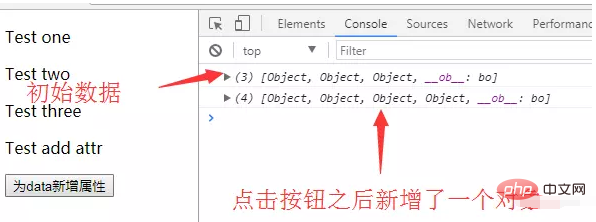
After clicking:

It can be seen here that Vue.set() can not only modify data, but also add data, making up for the shortcomings of Vue's array mutation method
Tip:Vue. set() can also be written as this.$set()
in methods: "vue tutorial"
The above is the detailed content of vue.set in vue has several parameters. For more information, please follow other related articles on the PHP Chinese website!