
How to use vue amap: First download the vue webpack template through "vue init webpack vueamap"; then use "cnpm install vue-amap --save" to install vue-amap; finally use this component library .

The operating environment of this tutorial: windows7 system, vue2.0 version, thinkpad t480 computer.
Recommended: "vue tutorial"
1. down a vue webpack template
vue init webpack vueamap
Complete the template download according to the prompts, here is my project Select router as yes and other test plug-ins as no? vueamap is the folder name
After downloading the template, install the dependencies
cnpm install
After the dependency installation is completed, execute the development environment
npm run dev
if Prompt to check the effect on "localhost:8080" and check the effect on the browser. If the VUE effect appears, the template download is successful
2. Install vue-amap
Install vue-amap
cnpm install vue-amap --save
After the installation is completed,
import VueAMap from "vue-amap"; Vue.use(VueAMap);
is introduced in the main.js file to initialize the Amap. There needs to be a KEY here, and you can apply for it on the Amap platform.
Initialization Amap's key and plug-in
VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});3. Use
The following will start the official use of this component library
Note: The configuration used subsequently is not a comprehensive configuration. If there is any inaccuracy If you understand or want to learn more,
Please move to vue-amap documentation: vue-amap documentation (https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)
The document introduction is relatively simple. It is recommended to check the reference manual of Amap for reference.
Amap Reference Manual: Reference Manual (http://lbs.amap.com/api/javascript-api/ reference/map)
1. Build the map
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>Data in data:
zoom:16, center:[121.406051,31.179695],
After saving, run it in the browser and see the effect picture As follows:

2. Add a label point (here, use the center of the map as the location point to add)
Template:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>Add one Label data is used as an introduction to this point. You can refer to the document to decide whether to add
label:{
content:'钦汇园',
offset:[10,12]
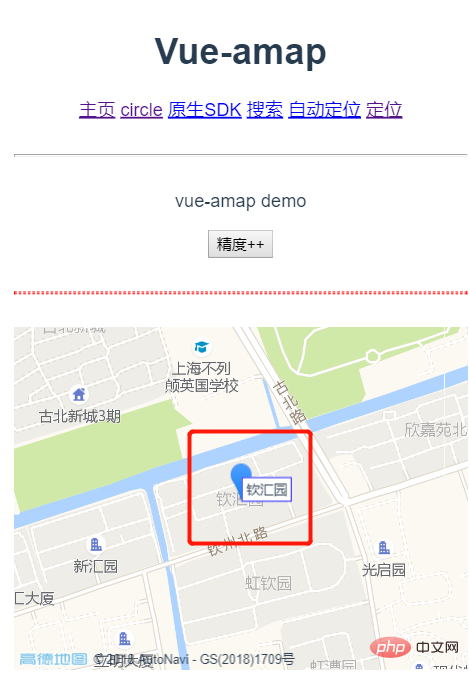
},The result after saving is as shown below. The marker has been loaded

Template:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>##data data:
radius:100
Add events:
addRadius(){
this.radius+=10;
}PS: Add other overlays, such as polylines, pictures, polygons, etc. The usage is similar to this. Please refer to the official documentation for use. The
rendering is as follows:
 3. Using plug-ins
3. Using plug-ins
When only using plug-ins, be sure to initialize them in the previous initAMapApiLoader , otherwise an error will be reported
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>Add plug-in data in data:
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
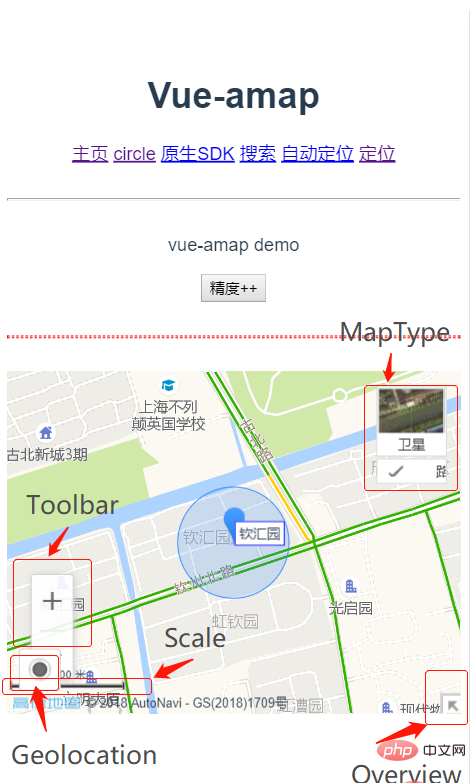
]The rendering is as follows:
 All codes are as follows:
All codes are as follows:
<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
The above is the detailed content of How to use vue amap. For more information, please follow other related articles on the PHP Chinese website!