
The box pattern of css is a thinking model used by CSS technology that is often used in web design. Its function is to enrich and promote each box and the entire box by defining a series of attributes related to the box. The performance and layout structure of HTML documents.

The operating environment of this article: windows10 system, css3, thinkpad t480 computer.
Recommended: "css Video Tutorial"
css box mode (model) is a thinking model used by CSS technology that is often used in web design. CSS assumes that all HTML document elements generate a rectangular element box that describes the space occupied by the element in the HTML document layout, which can be visualized as a box.
By defining a series of box-related attributes, the performance and layout structure of each box and even the entire HTML document can be greatly enriched and promoted.
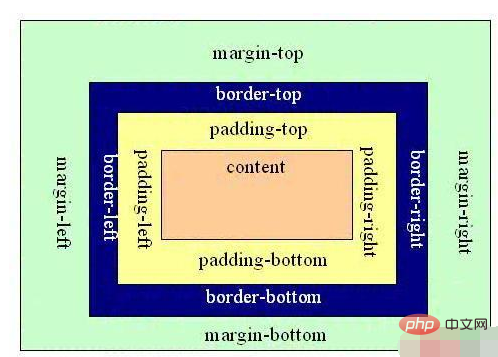
css box mode (model), also known as box model (Box Model), is composed of several elements: element content (content), inner margin (padding), border (border), and outer margin (margin) composed (as shown in the picture below).
We can understand these attributes by transferring them to the boxes (boxes) in our daily life. The boxes we see in our daily life are also a kind of box that can hold things. They also have these attributes, so they are called It's box mode.

#What is the use of the box mode in css?
The box mode in css is to allow people to fully understand the positioning function of the div css model. It uses a layout method such as the box model to replace the traditional table layout method. Therefore, the box model is a model that must be learned when learning the div css layout method. Through this model, you can understand how the relative positions between divs and divs in the web page are laid out.
The above is the detailed content of What is the use of css box mode?. For more information, please follow other related articles on the PHP Chinese website!