
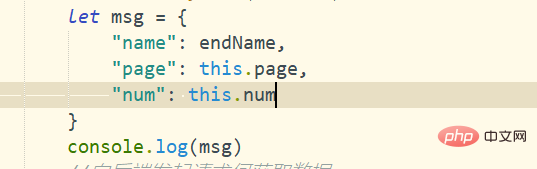
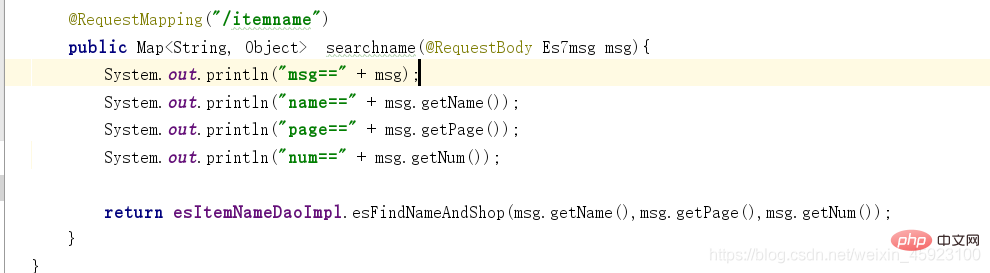
Solution to garbled characters after uniapp is submitted: 1. Encapsulate the value to be transmitted into an object at the front end and pass it to the back end; 2. In the back end, modify the receiving format to "@RequestBody", that is Just receive the json format.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
##uni-app front-end get request is passed to the back-end Chinese value garbled problem
Record some garbled code problems encountered when doing final design1. At the beginning, I used the get method to transfer values to the back-end springboot. It was very friendly when debugging the h5 page. There was no error and everything went smoothly.

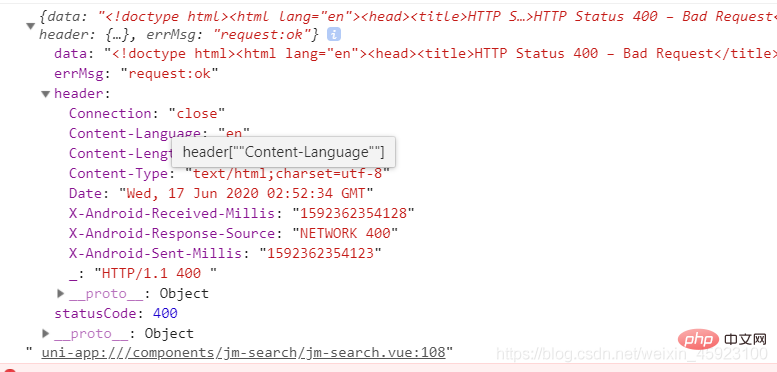
 The error message displayed by the name in the background is probably like this. I forgot to cut the picture (my name was entered in Chinese: fruit):
The error message displayed by the name in the background is probably like this. I forgot to cut the picture (my name was entered in Chinese: fruit):
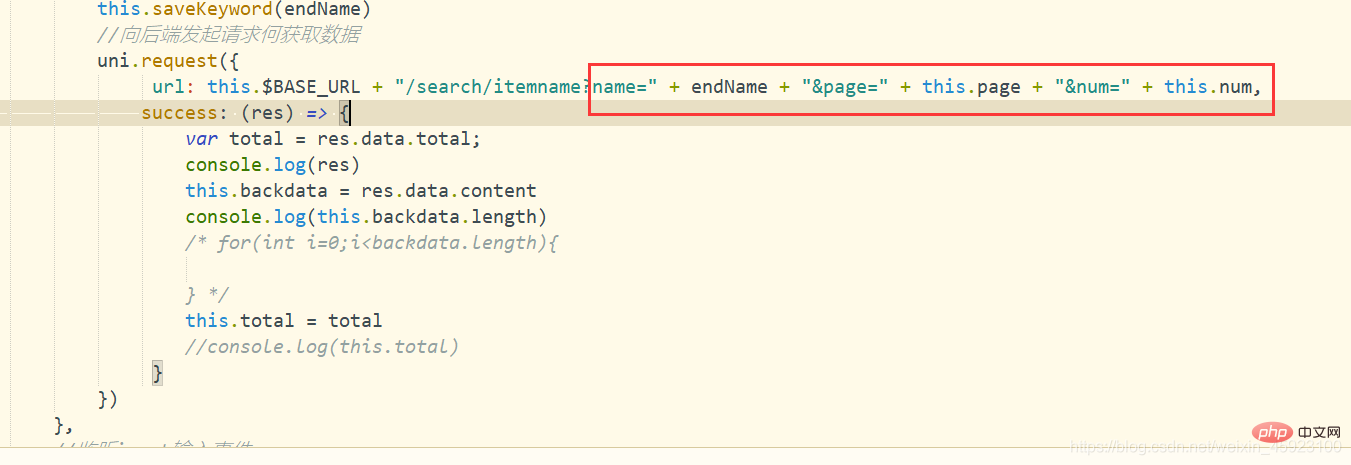
/search/itemname?name="Because the get request occurs in the url request header, so I searched everywhere for solutions to garbled characters, but all I found were decoding in the background.9x8x9c8b5cv
"&page=1&num=12, invalid characters found in the request header

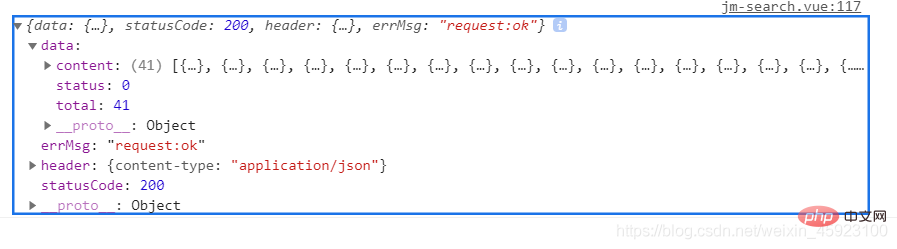
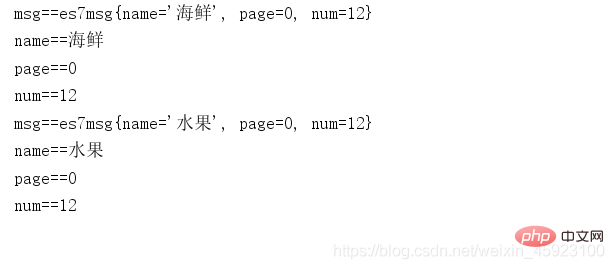
 It prints out like this:
It prints out like this:
Send a request in json format to the backend



The above is the detailed content of How to solve the problem of garbled characters after uniapp submission. For more information, please follow other related articles on the PHP Chinese website!
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 js method to generate random numbers
js method to generate random numbers
 How high will Ethereum go?
How high will Ethereum go?
 How to recover deleted files on computer
How to recover deleted files on computer
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 How to create virtual wifi in win7
How to create virtual wifi in win7