
How to import css into DreamWeaver: 1. Place the HTML template file in the "templets" folder; 2. Change the suffix of the HTML file to ".htm"; 3. Before the original style path Just add "{dede:global.cfg_templets_skin/}".

The operating environment of this tutorial: Windows 7 system, DedeCMS5.6&css3 version, Dell G3 computer. This method is suitable for all brands of computers.
Dreamweaver import css:
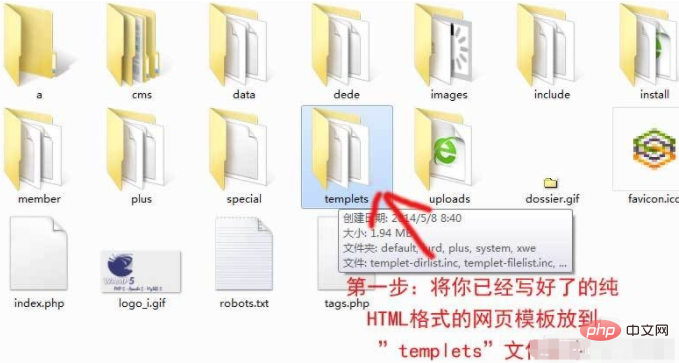
1. Place your templates in the "templets" folder. Note that the "templets" directory here is not "dede/templets" "Directory is the "templets" directory under the root directory


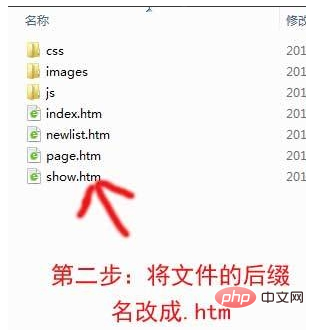
2. Change the suffix of the HTML file to ".htm"

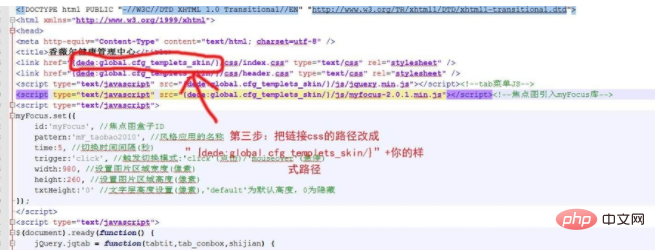
3. Just add this sentence "{dede:global.cfg_templets_skin/}" before the original style path

Notes
Pay attention to the encoding format during the modification process
Recommendation: "Dreamweaver cms tutorial" "css video tutorial 》
The above is the detailed content of How to import css in DreamWeaver. For more information, please follow other related articles on the PHP Chinese website!