
How to debug Vue code in VSCode? The following article will introduce to you how to debug Vue.js in VS Code. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
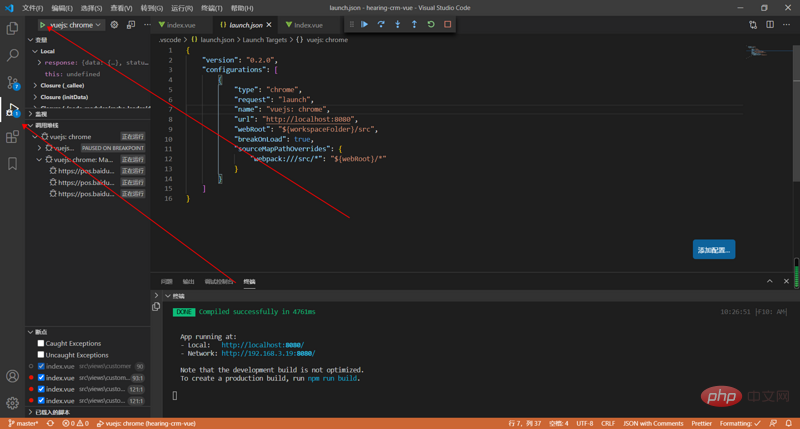
} "version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}npm run serve

http://localhost:8080, your breakpoints should now HitFor more programming-related knowledge, please visit: Programming Course! !
The above is the detailed content of How to debug Vue code in VSCode?. For more information, please follow other related articles on the PHP Chinese website!




