
The 2d deformations in css3 include: 1. Displacement transform:translate(); 2. Scaling transform:scale(); 3. Rotation transform:rotate(); 4. Skew transform:skew().

Environment:
This article applies to all brands of computers.
(Learning video sharing: css video tutorial)
2d deformation is divided into:
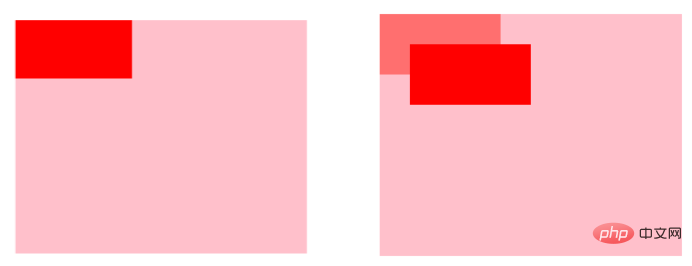
1, displacement:
transform:translate(parameter 1, parameter 2)
Parameter 1: The distance moved on the X axis
Parameter 2: The distance moved on the Y axis
Parameter settings :
If it is a positive value: the X-axis goes to the right and the Y-axis goes down; if it is a negative value: the X-axis goes to the left and the Y-axis goes up
Example:

We can also set the X-axis/Y-axis displacement separately:
transform:translateX(parameter); Displacement according to the X-axis direction
transform:translateY(parameter); Displacement in the Y-axis direction
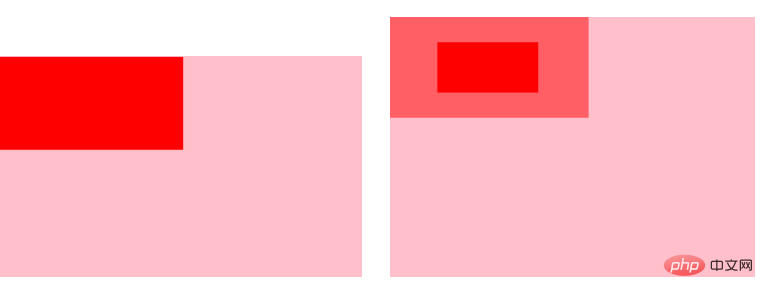
2, scaling:
transform:scale(parameter 1, parameter 2);
Parameter 1 : X-axis scaling ratio
Parameter 2: Y-axis scaling ratio
(between 0 and 0.999999 is reduction, greater than 1 is enlargement, equal to 1 means 1 times the size remains unchanged)
Note: When the two parameters are the same, you can only write one parameter.
We can also set the scaling of the X-axis/Y-axis independently
transform:scaleX(parameter); Scale according to the X-axis direction
transform:scaleY(parameter); According to Y-axis direction scaling
Example:

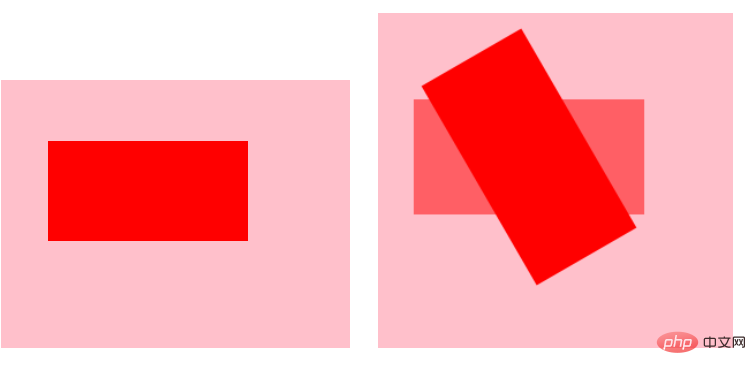
3. Rotation:
transform:rotate(parameter); (Rotation degree unit: deg)
Default: rotate around the center point
When the parameter is a positive value, the direction of rotation is clockwise, when the parameter is a negative value, the direction of rotation is counterclockwise
Of course we can also set the rotation around an axis separately
transform:rotateX(parameter) Rotate around the X axis
transform:rotateY(parameter) Rotate around the Y axis
Example:

4. Tilt:
transform:skew(parameter 1, parameter 2); (tilt angle unit: deg )
If it is a positive value: the X axis goes to the right and the Y axis goes down
If it is a negative value: the X axis goes to the left and the Y axis goes up
Without exception, tilt can also be tilted by setting an axis separately.
transform:skewX(parameter) Tilt according to the X-axis direction
transform:skewY(parameter) According to the Y-axis Directional tilt
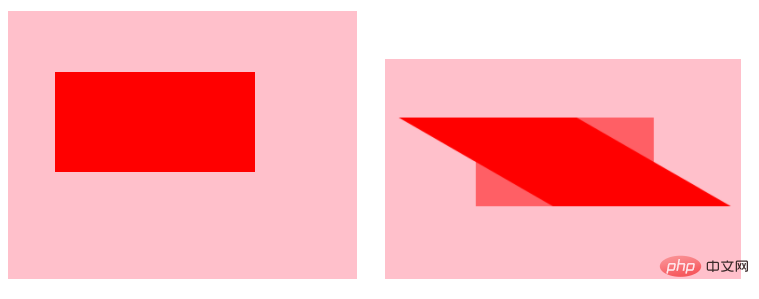
Example:

Related recommendations:CSS tutorial
The above is the detailed content of What are the 2d deformations in css3. For more information, please follow other related articles on the PHP Chinese website!