

Related recommendations: "vscode Basic Usage Tutorial"
During the development process, you may You often find yourself adding dependencies to your projects. Although modular development has become a key part of software development today, it's still best to make sure to be careful with your input. The Import Cost plugin for JavaScript and TypeScript lets you be alerted to all your dependencies in real time.
When you add a dependency inline to your code, it displays the corresponding size. It is a lightweight plugin that provides predictability and helps in effective dependency management. The plugin documentation also lists various import syntaxes that allow the plugin to display the size of dependencies for us.
Here is an article that details the original author’s motivations for developing this plug-in.
Although the core functionality of Visual Studio Code works well when encoding files, you may feel the need to enhance Visual Studio's management of projects and dependencies. Ability to multiple files. The File Utils extension lets you perform file operations through the command panel.
#You can bring up the command palette and select a file to perform simple file operations on it. In addition to basic folder-related operations, you can copy, move, delete, and rename files. It is a very useful plug-in that allows you to manage project files without leaving the scope of Visual Studio Code.
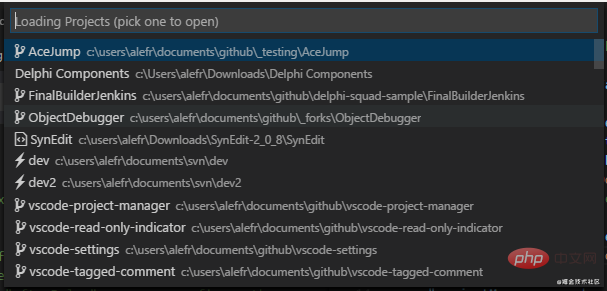
Using the File Utils extension allows you to perform simple file operations, while the Project Manager plug-in allows you to further manage multiple projects. First, it adds a new sidebar to support working on multiple projects. Secondly, the extension can also help you manage Git, SVN or Mercurial repositories. It allows us to further manage remote repositories.
In addition to GUI-based functionality, this extension adds commands for use with projects. You can adjust the settings to further customize its functionality to your liking.

With advanced features like remote repository management and interactive commands, the Project Manager extension provides a library of tools within your toolkit that can extend your development cycle. .
SVG refers to scalable vector graphics, and SVG files are text files that store network vector images. If you open SVG files in a text editor, the text content of these files is usually displayed. If you are editing these files directly, you may want to see how Visual Studio Code renders these files.
The SVG Viewer plugin lets you visualize SVG files, saving you time using other applications to view your work. Essentially, it saves you time when making quick edits to SVG files.
A large number of exceptions encountered by developers can usually be resolved by correcting spelling errors in variable, function, and package names. Additionally, you may make spelling errors when writing comments, instructions, or documentation. This package helps highlight errors in files and it helps you check spelling in various popular programming languages. You can also adjust settings to make code spell checker work with specific file types.
#While it supports English when installed, additional dictionaries are available for eight languages and medical terms. All in all, it's a small but powerful addition to your excellent library of Visual Studio Code extensions.
Due to the distributed nature of development, you may need to log in to the remote server to update and test your code. While they can be easily managed via a third-party SSH client, there is a Visual Studio Code extension that lets you work remotely on the server without leaving the application entirely.
Microsoft's Remote-SSH plug-in lets you connect to a remote development environment without including any code on your local system. It also allows you to exchange between multiple remote environments, allowing you to perform multiple tasks across multiple remote systems. Additionally, the plugin supports connecting to remote systems based on Linux, Windows, or macOS. Nowadays, developing on remote servers is crucial, which makes Remote SSH Plugin an essential extension for Visual Studio Code.
Good programming practice is to ensure that your code does not contain any trailing spaces. Trailing whitespace consists of any space or tab character (which is essentially invisible) after the last non-space character in any line of code that precedes the newline character. The Trailing Whitespace Visualizer plugin highlights all such trailing whitespace in your code.
Trailing spaces are a completely unnecessary addition to your code and will increase the file size, so it's a good idea to remove them. This plugin not only highlights them in your code, but also when you use code written by other team members.
When you are using front-end JavaScript code, a common way to test whether your code is correct is to do it on the browser. Chrome Dev Tools provide a practical way to debug JavaScript through the console. The Debugger for Chrome plug-in integrates Visual Studio Code into Chrome or Chromium-based browsers that support the Chrome Developer Tools Protocol.
#There are many debugging features that allow you to identify errors in your code without leaving the IDE. In short, the Chrome debugger extension saves time during the usual debugging process.
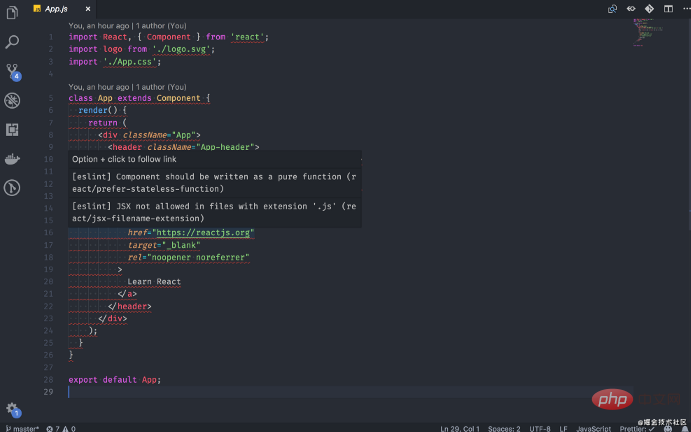
ESLint is a static JavaScript code analyzer. It scans your code and finds syntax errors and inefficient programming practices. The ESlint Visual Studio extension integrates ESLint with the Visual Studio Code IDE, which enables on-demand analysis of JavaScript code. However, it requires ESLint to be installed locally or globally on your system.

Visual Studio Code’s Live Server extension allows you to run a local development server to test your code. It features live reloading for static and dynamic web pages.
For more programming related knowledge, please visit: Programming Video Course! !
The above is the detailed content of 10 VSCode plug-ins worth collecting in 2022 (recommended). For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 okex exchange app
okex exchange app
 Where is the PR fade in and fade out effect?
Where is the PR fade in and fade out effect?




