
htmlHow to introduce pictures: You can add pictures through the img tag, such as [
] . The img tag has two required attributes, src and alt.

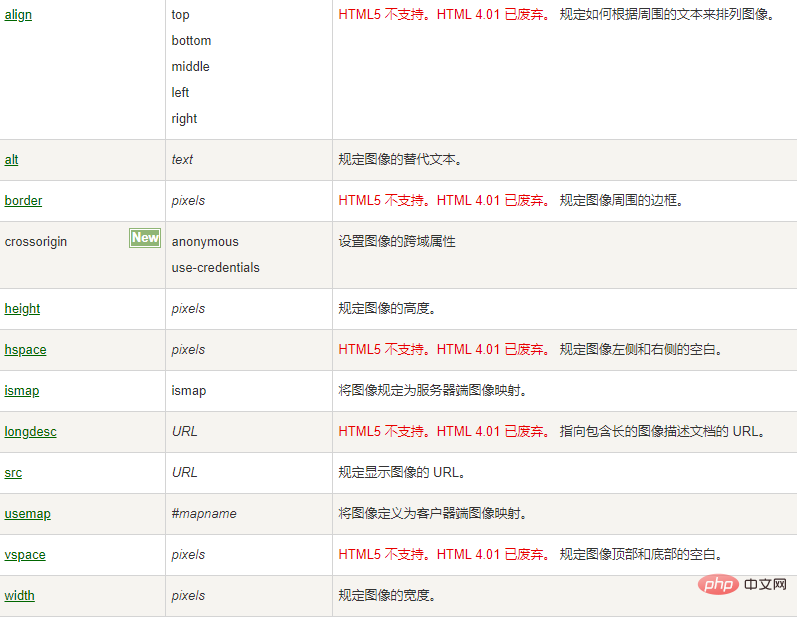
Related attributes:
tag defines an image in an HTML page.
tags have two required attributes: src and alt.
(Learning video sharing: html video tutorial)
Attribute value:

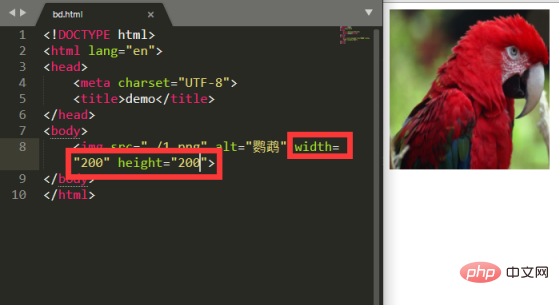
Example:
The width and height of the image inserted in the img tag default to the width and height of the image itself. If you want to customize the width and height, you can use "width" and "height" to control it. Here, width and height are both Taking 200 as an example, set the attribute value for "width" and "height" to "200"

Related recommendations: html tutorial
The above is the detailed content of How to introduce pictures in html. For more information, please follow other related articles on the PHP Chinese website!