
The vscode extension plug-in is stored in the C drive by default. When the plug-in is downloaded a lot, it will occupy the C drive space. The following article will introduce to you how to customize the path of the vscode extension plug-in. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Usage Tutorial"
By default, the vscode extension plug-in stores C :\Users\username\.vscode, it will occupy C drive space when there are many plug-in downloads. Modify the path of the vscode extension plug-in as follows:
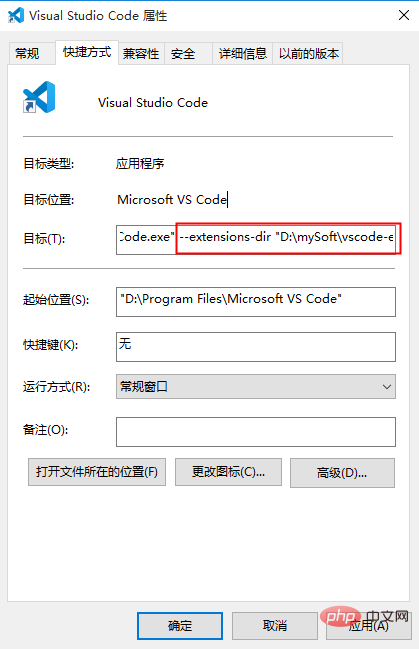
1. Right-click the shortcut -> Select "Properties" and enter after the target location:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
where "D:\mySoft\vscode -extensions\extensions" is my own customized path
as shown in the picture:

2. Then change C:\Users\username\.vscode Just cut the extension plug-in under to the custom path (D:\mySoft\vscode-extensions\extensions).
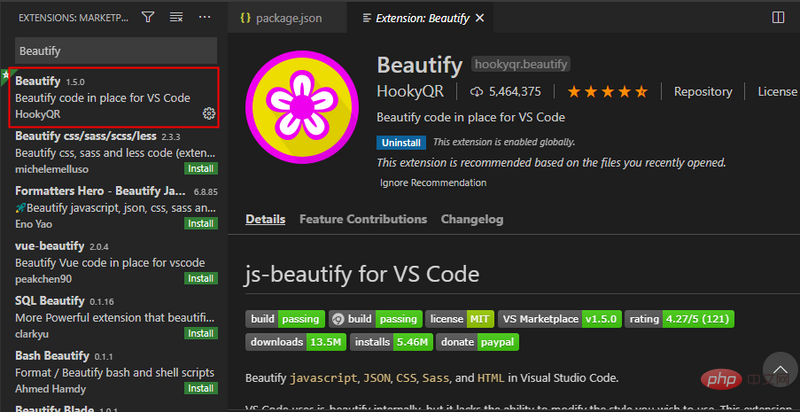
3. Verify whether the modification is successful, open vscode, and try to install an extension plug-in Beautify, as shown in the figure:

View C:\Users\user name \.vscode is empty, and D:\mySoft\vscode-extensions\extensions already has the xxx.beautify-xxx plug-in, indicating that the vscode extension plug-in path has been modified successfully.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to customize the path of vscode extension plug-in (under windows). For more information, please follow other related articles on the PHP Chinese website!