

If you are an aspiring front-end programmer and preparing for an interview, then this article is for you. This article is the perfect guide to what you need to know to learn and interview with React.
[Related topic recommendations:react interview questions(2021)]
JavaScript tools are slowly and steadily taking root in the market, and the impact of React Demand is growing exponentially. Choosing the right technology to develop an app or website is becoming increasingly challenging. Among them, React is considered the fastest growing Javascript framework.
As of today, there are approximately 1,000 contributors on Github. Unique features like Virtual DOM and reusable components attract the attention of front-end developers. Although it is only a library for "views" in MVC (Model-View-Controller), it also poses a strong challenge to comprehensive frameworks such as Angular, Meteor, and Vue. The following picture shows the trend of popular JS frameworks:
Trends of JS frameworks
Here are the50 React interview questions and answersthat interviewers are most likely to ask. To make it easier for you to learn, I have classified them:
Basic knowledge
1. Distinguish between Real DOM and Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1. Update is slow. | 1. Update faster. |
| 2. HTML can be updated directly. | 2. HTML cannot be updated directly. |
| 3. If the element is updated, create a new DOM. | 3. If the element is updated, update JSX. |
| 4. DOM operations are very expensive. | 4. DOM operations are very simple. |
| 5. Consumes more memory. | 5. Very little memory consumption. |
2. What is React?
3. What are the characteristics of React?
The main features of React are as follows:
4. List some of the main advantages of React.
Some of the main advantages of React are:
5. What are the limitations of React?
The limitations of React are as follows:
6. What is JSX?
JSX is the abbreviation of JavaScript XML. is a file used by React that leverages the expressive power of JavaScript and HTML-like template syntax. This makes HTML files very easy to understand. This file makes the application very reliable and improves its performance. Here is an example of JSX:
render(){ return(
Hello World from Edureka!!
); }
7. Do you understand Virtual DOM? Explain how it works.
Virtual DOM is a lightweight JavaScript object that is initially just a copy of the real DOM. It is a tree of nodes that contains elements, their properties, and content as objects and their properties. React's render function creates a tree of nodes from a React component. It then updates the tree in response to changes in the data model, caused by various actions completed by the user or the system.
Virtual DOM works in three simple steps.
1. Whenever the underlying data changes, the entire UI will be re-rendered in the Virtual DOM description.
#2. Then calculate the difference between the previous DOM representation and the new representation.
#3. Once the calculation is complete, the real DOM will be updated with only the actual changed content.
#8. Why can’t the browser read JSX?
Browsers can only process JavaScript objects and cannot read JSX in regular JavaScript objects. So in order for the browser to read JSX, first, you need to use a JSX converter like Babel to convert the JSX file into a JavaScript object, and then pass it to the browser.
9. How is React’s ES6 syntax different compared to ES5?
The following syntax is the difference between ES5 and ES6:
1.require and import
// ES5 var React = require('react'); // ES6 import React from 'react';
2.export and exports
// ES5 module.exports = Component; // ES6 export default Component;
3 .component and function
// ES5 var MyComponent = React.createClass({ render: function() { return Hello Edureka!
; } }); // ES6 class MyComponent extends React.Component { render() { return Hello Edureka!
; } }
4.props
// ES5 var App = React.createClass({ propTypes: { name: React.PropTypes.string }, render: function() { return Hello, {this.props.name}!
; } }); // ES6 class App extends React.Component { render() { return Hello, {this.props.name}!
; } }
5.state
// ES5 var App = React.createClass({ getInitialState: function() { return { name: 'world' }; }, render: function() { return Hello, {this.state.name}!
; } }); // ES6 class App extends React.Component { constructor() { super(); this.state = { name: 'world' }; } render() { return Hello, {this.state.name}!
; } }
10. How is React different from Angular?
| Theme | React | Angular |
|---|---|---|
| 1. Architecture | Only View in MVC | Complete MVC |
| 2. Rendering | Can perform server-side rendering | Client-side rendering |
| 3. DOM | Use virtual DOM | Use real DOM |
| 4. Data binding | One-way data binding | Two-way data binding |
| 5. Debugging | Compile-time debugging | Run-time debugging |
| 6. Author |
11. 你怎样理解“在React中,一切都是组件”这句话。
组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。
12. 怎样解释 React 中 render() 的目的。
每个React组件强制要求必须有一个render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如、等。此函数必须保持纯净,即必须每次调用时都返回相同的结果。
13. 如何将两个或多个组件嵌入到一个组件中?
可以通过以下方式将组件嵌入到一个组件中:
class MyComponent extends React.Component{ render(){ return(
Hello
Header Component
}; } ReactDOM.render(
14. 什么是 Props?
Props 是 React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将 prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据。
15. React中的状态是什么?它是如何使用的?
状态是 React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与props 不同,它们是可变的,并创建动态和交互式组件。可以通过this.state()访问它们。
16. 区分状态和 props
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用this.setState()更新组件的状态。
class MyComponent extends React.Component { constructor() { super(); this.state = { name: 'Maxx', id: '101' } } render() { setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000) return (
Hello {this.state.name}
Your Id is {this.state.id}
); } } ReactDOM.render(
18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way render() { return( this.handleOnChange(e) } /> ); }
19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({ show(evt) { // code }, render() { // Render the p with an onClick prop (value is a function) return ( Click Me!
); } });
24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{ display() { const name = this.inputDemo.value; document.getElementById('disp').innerHTML = name; } render() { return( Name: this.inputDemo = input} />
Hello !!!
); } }
26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx export default class ChildComponent extends React.Component { render() { return(
This is a child component
); } } //ParentComponent.jsx import ChildComponent from './childcomponent.js'; class ParentComponent extends React.Component { render() { return(
); } }
28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过setState()更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) { alert('A name was submitted: ' + this.state.value); event.preventDefault(); } render() { return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
32. 什么是纯组件?
纯(Pure)组件是可以编写的最简单、最快的组件。它们可以替换任何只有render()的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
35. 解释一下 Flux
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
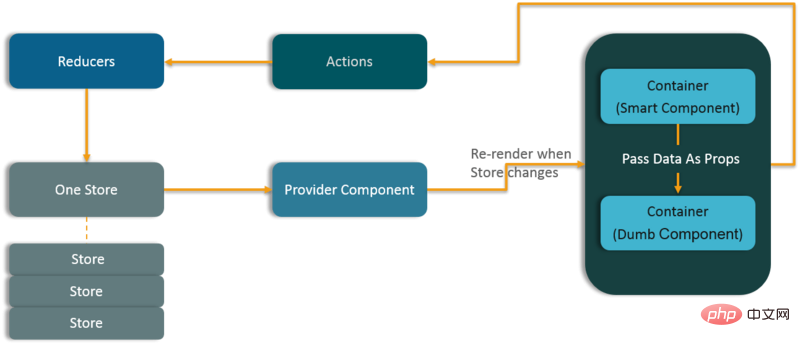
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) { return { type: ADD_TODO, text } }
42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. What is the significance of Store in Redux?
Store is a JavaScript object that saves the state of a program and provides methods to access state, schedule operations, and register listeners. The entire state/object tree of the application is kept in a single storage. Therefore, Redux is very simple and predictable. We can pass middleware to the store to process data and record various operations that change the storage state. All operations return a new state via the reducer.
44. What is the difference between Redux and Flux?
| Flux | Redux |
|---|---|
| 1. Store contains status and change logic | 1. Store and change logic are separate |
| 2. There are multiple Stores | 2. There is only one Store |
| 3. All Stores have no influence on each other and are horizontal | 3. Single Store with hierarchical reducer |
| 4. There is a single scheduler | 4. There is no concept of a scheduler |
| 5. React component subscription store | 5. Container components are related |
| 6. The state is mutable | 6. The state is immutable |
45. Redux 有哪些优点?
Redux 的优点如下:
46. 什么是React 路由?
React 路由是一个构建在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使 URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页 Web 应用。 React 路由有一个简单的API。
47. 为什么React Router v4中使用 switch 关键字 ?
虽然用于封装 Router 中的多个路由,当你想要仅显示要在多个定义的路线中呈现的单个路线时,可以使用 “switch” 关键字。使用时,
48. 为什么需要 React 中的路由?
Router 用于定义多个路由,当用户定义特定的 URL 时,如果此 URL 与 Router 内定义的任何 “路由” 的路径匹配,则用户将重定向到该特定路由。所以基本上我们需要在自己的应用中添加一个 Router 库,允许创建多个路由,每个路由都会向我们提供一个独特的视图
49. 列出 React Router 的优点。
几个优点是:
50. React Router与常规路由有何不同?
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
The above is the detailed content of 50 must-know React interview questions. For more information, please follow other related articles on the PHP Chinese website!