

There are many articles about the vue life cycle on the Internet. The origin of my article is actually my thinking and understanding of a sentence described on the official website: "el is new Created vm.$el replacement", so more content of the article may be in the understanding of the "created -> beforeMount -> mounted" process in the vue life cycle.
In this stage, events are initialized and data observations are performed.
The vue instance is called after it is created. At this time, the data observation (data observer), the operation of properties and methods, and the watch/event event callback have been completed. Configuration.
You can call methods in methods, access and modify data in data, trigger responsive changes to update DOM rendering, trigger corresponding methods in watch, and compute related attributes for recalculation.
Generally, when created, an ajax request is made to initialize the instance data.
At this time, vm.$el is not visible.

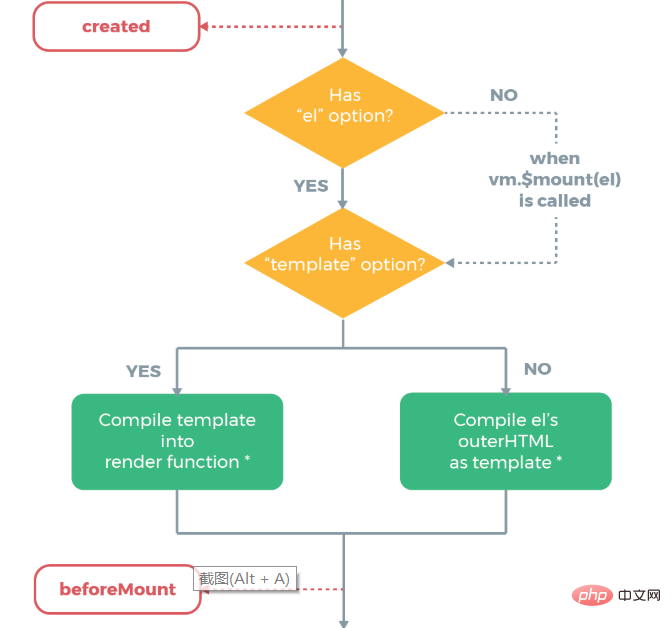
mount the DOM The html of the element (that is, the DOM element corresponding to el and its internal elements) is extracted and compiled as a template;
*Note: The DOM element corresponding to el cannot be the body/html element , because when the vue instance is mounted later, the DOM element corresponding to el and its internal elements will be replaced by the new DOM rendered by the template.
dIf there is a rander function in the instance object, the rendering operation is performed directly through it.
Priority: rander function> template > external html
At this time , the rander function is ready and called for the first time.
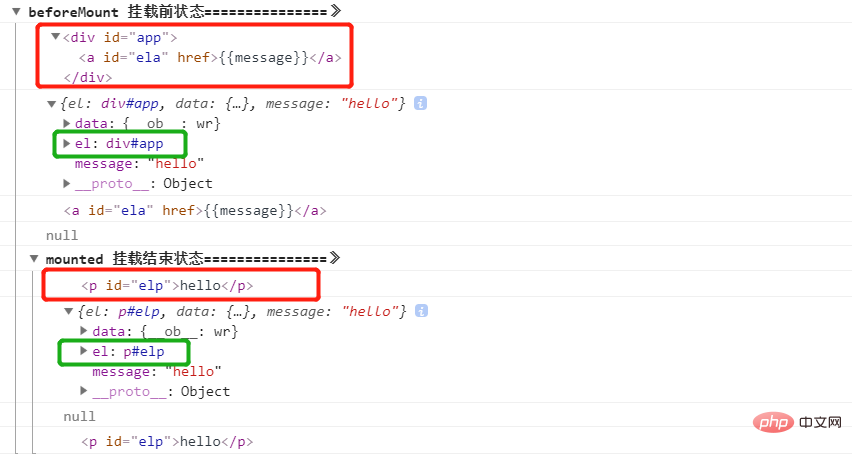
In this process,$el is initialized to the DOM element corresponding to the el option in the instance,So when beforeMount, use What vm.$el gets is the html that mounts the DOM element.
el is replacedby the newly created vm.$el, and Complete the instance mounting. That is, the el option in the instance is replaced by the DOM element created by template rendering, and the mount point in the page is replaced by the rendered vue instance code segment.
Title

The updated data must be used directly or indirectly in the template to trigger beforeUpdate;
b,Before mounting, data updates in data will not trigger beforeUpdate!That is, changing the data during create and beforeMount will not trigger the update process;
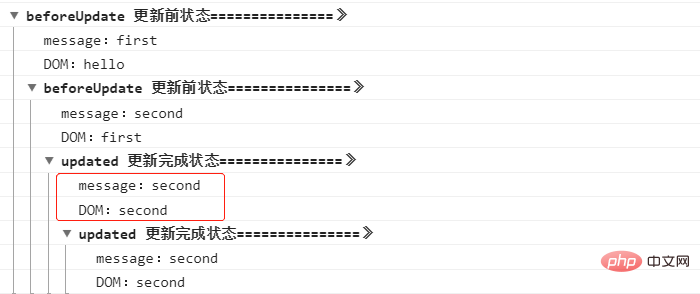
c. If the value of the data is modified again in beforeUpdate, the beforeUpdate hook will be triggered again and the update process will be performed twice. Updated, the view layer has been updated. (Add two hooks to the above code)mounted: function () { this.message = 'first'; // this.show = false; // 由于模板中没有用到show,所以show的改变不会触发beforeUpdate }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); let elp = document.getElementById('elp').innerHTML; console.log('message:' + this.message); console.log('DOM:' + elp); }, updated: function () { console.group('updated 更新完成状态===============》'); let elp = document.getElementById('elp').innerHTML; console.log('message:' + this.message); console.log('DOM:' + elp); }

这里需要注意一点:view层我们需要通过innerHTML获取对应元素节点中的内容,而不能直接获取元素节点。直接获取元素节点,在控制台打印出来的view层中的数据都是更新之后的状态,不能打印出实时的正确的值,这应该和Chrome控制台的输出有关。
针对第三条,我们看一下下面的代码演示:
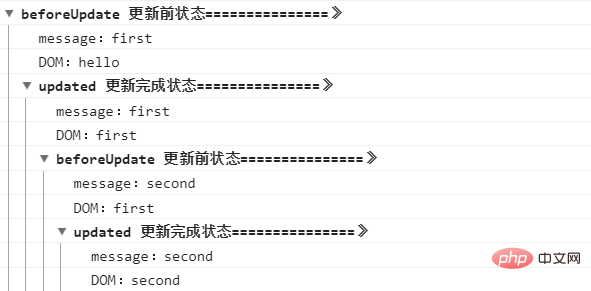
mounted: function () { this.message = 'first'; }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); let elp = document.getElementById('elp').innerHTML; console.log('message:' + this.message); console.log('DOM:' + elp); this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值 }, updated: function () { console.group('updated 更新完成状态===============》'); let elp = document.getElementById('elp').innerHTML; console.log('message:' + this.message); console.log('DOM:' + elp); }

这里我们可以清楚的看到进行了两次更新流程,但是对打印的结果有些疑问:第一次将message的值改为first,并且以first来渲染更新DOM,那么第一次调用updated时,message和DOM中的值都应该是first,而此时打印出来的时second。我理解的是,在第一次执行updated时,DOM就已经完成了第二次渲染更新,具体的过程还需要通过之后对源码的学习去理解。这里各位有不同的理解或者更详细的解释,可以在评论区留言,共同学习。
在这里,我们可以在beforeUpdate中加定时器去修改message的值,就可以等待第一次数据改变,DOM更新渲染完成后,进行第二次数据改变。
beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); let elp = document.getElementById('elp').innerHTML; console.log('message:' + this.message); console.log('DOM:' + elp); var that = this; setTimeout(function(){ that.message = 'second'; }); // this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值 },

这里可以清楚看到两次数据改变时,数据和view层的更新状态。
beforeDestroy:实例在销毁之前调用,此时实例仍然可用。
beforeDestroy -> destroyed: Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
destroyed:vue实例销毁后调用。
结尾:关于vue生命周期就总结完毕,有错误的地方烦请指出,会及时修改!
The above is the detailed content of One article to understand the Vue2.0 life cycle. For more information, please follow other related articles on the PHP Chinese website!