

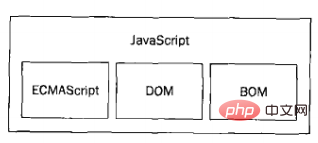
Every student who studies JS has heard of ES5 and ES6, but have all the students cleared it? Do you know the relationship between them? We usually think that these two are the same thing. In fact, their relationship is as follows:
From the above figure, we can clearly see that they are not a parallel relationship, but an inclusive relationship, so the following is Let me introduce the
core respectively. It does not have input and output definitions, and there is no dependency between this language and the browser. The browser only provides the language hosting environment, as well as the implementation of the language and some localized extensions.
Since the browser is the host environment, there are other host environments: such as Node, such as Adobe Flash
ECMAScript stipulates this language:
This means that we can also write a language as an implementation of ECMAScript, just like JavaScript. We only need to:
Note:
In the browser, DOM implemented based on ECMAScript has become an important part of the JS language
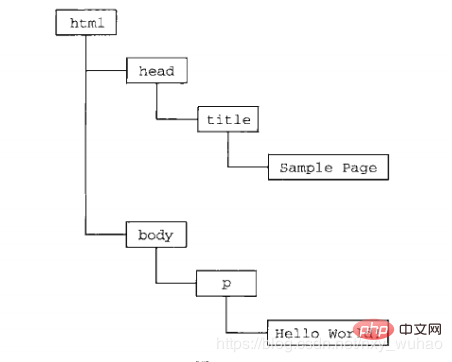
DOM is described through HTML, a tree of page elements The structure object is the following thing:
We need to pay attention to the following concepts:
DOM stipulates the following things:
The DOM object is in the page, using HTML The mapping of written elements, and the BOM object is the mapping of the browser object. Through the BOM, we can and are not limited to the following things:
The current BOM standard is only available in HTML5, so in each browser before The support for BOM functions is different. With HTML5, BOM will be truly unified one day in the future.
ES6 has been officially released in June 2015
Various websites for ES6 The level of syntax support is different
If you need to check the host environment's support for ES6, you can use the tool
If you don’t want to face the problem of ES6 compatibility in different host environments, you can use the ES6 to ES5 converter Babel or Traceur
Recommended related tutorials:JavaScriptVideoTutorial
The above is the detailed content of An article about the relationship between JavaScript and ECMAScript. For more information, please follow other related articles on the PHP Chinese website!