

What is the box model?
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
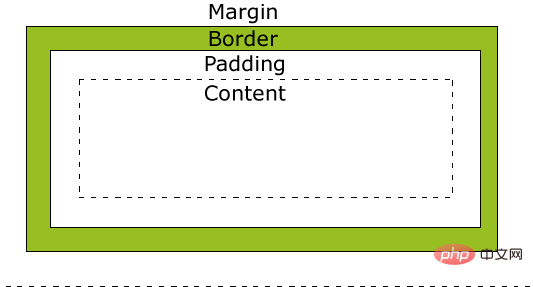
Box model picture:

(Video tutorial recommendation: css video tutorial)
Component introduction:
Margin (margin) - Clear the area outside the border, and the margin is transparent.
Border (border) - the border around the padding and content.
Padding (Padding) - clears the area around the content and makes the padding transparent.
Content (content) - the content of the box, showing text and images.
Height and width of elements
When we specify the width and height properties of a CSS element, we just set the width and height of the content area. Full-sized elements also include padding, borders, and margins, etc.
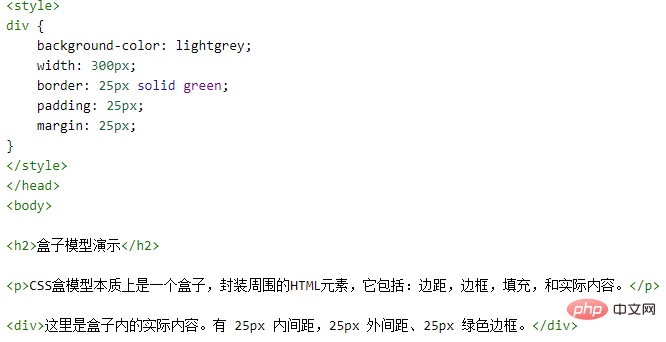
Example:

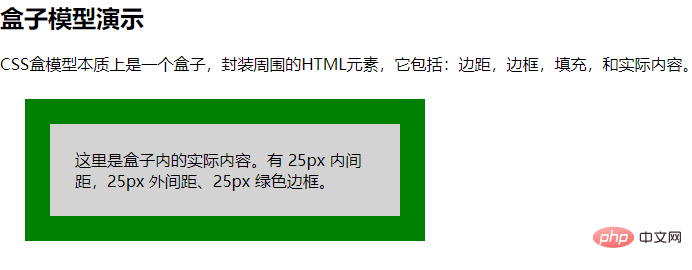
Rendering:

Recommended tutorial:CSS basics Tutorial
The above is the detailed content of What is a box model. For more information, please follow other related articles on the PHP Chinese website!