
This article will share with you 5 VSCode extensions that are useful for development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

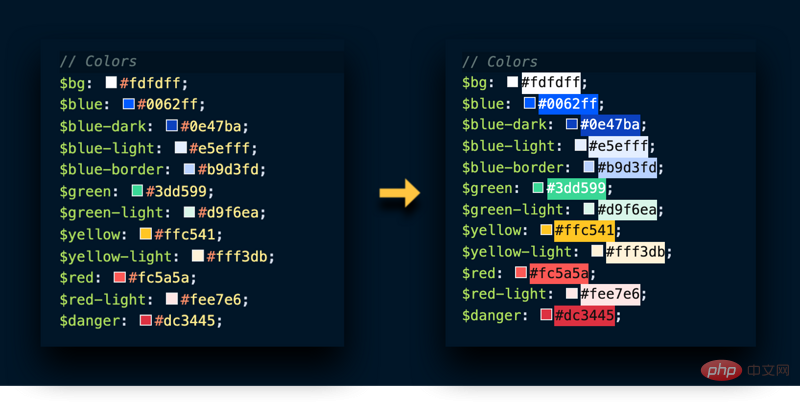
Who can remember all the hexadecimal codes? I can’t remember it anyway.
VSCode gives us a small color box as a reference, but it's not big enough to tell the difference between similar colors. Color Highlight gives us a larger preview by wrapping each hex code in color.

Address: https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
2. SVG Preview
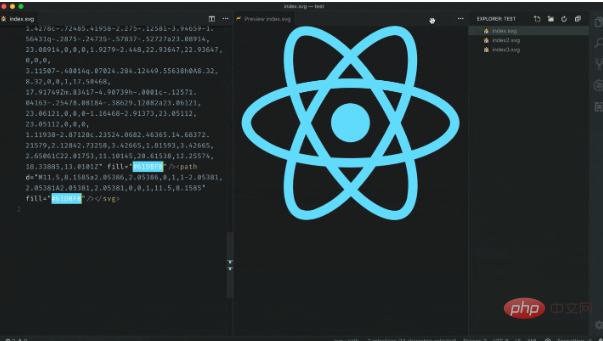
VS Code has a built-in image preview window, but when you click on the .svg file, it only displays the code.
With SVG Preview we get an additional side window that allows us to preview images and even update them when we change the SVG code.

Address: https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
I started using i18n a few months ago and I have to say it made localizing my web applications into multiple languages incredibly easy. The only difficulty is that the translation cannot be edited in the actual file being processed.
Instead one has to open the locales/language.json file, scroll down to the correct location and edit the text there (by then we have forgotten what we are looking for) .
i18n Ally gives us an inline preview of the base language text, allowing us to create new keys, view existing keys, and edit them directly from the template.

i18n Ally also comes with a nice sidebar display (above) that shows us how close we are to completing the localization of our project .
Address: https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
Code Spell Checker is highly recommended. For most programmers who are not native English speakers and don’t want to write out different variable names, it is still a big challenge to correctly memorize and spell various words. , unlike when you need to look up an online dictionary when something is ambiguous, this plug-in can identify whether the word is spelled incorrectly in real time and give prompts. Many bugs are caused by spelling errors.

Address: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
JavaScript Booster: A great refactoring tool, such as replacing var with const or let, removing useless else statements, and Variable declaration and variable initialization are merged. It should be said that it is largely inspired by Webstorm.
Address: https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
With over four million current users, you may already be using this feature, which is why it ranks high on this list Advantage.
If you don’t have it, install it now and find what you’re looking for ten times faster in long lists of files and folders. The unique icons it adds for each file type make file searching intuitive and easy.

Written at the end, I hope these 5 extensions can be helpful to you.
Recommended: vscode basic tutorial
The above is the detailed content of 5 practical VSCode extensions (share). For more information, please follow other related articles on the PHP Chinese website!