

Conversion is achieved by setting the display attribute of the element
display value: inline (inline), block (block level), inline-block (inline block level)
(Video tutorial recommendation: css video tutorial)
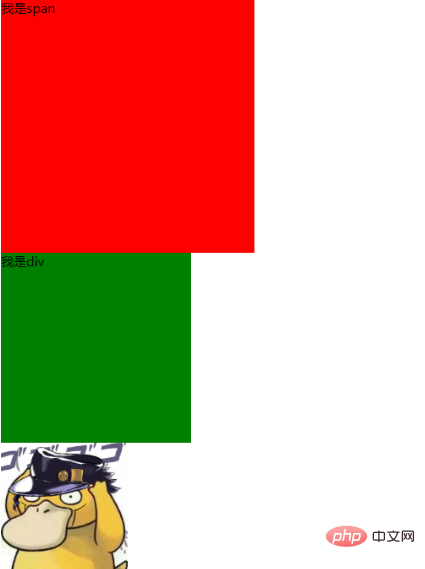
The following example is to convert the display mode of span to block level and the display attribute of div to inline block level , convert the display mode of img to block level
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>The rendering is as follows:

Recommended tutorial: css quick start
The above is the detailed content of How to switch the display mode of css elements. For more information, please follow other related articles on the PHP Chinese website!