

There are three methods, as follows:
1. Through text/HTML
var txt1="<h1>Text.</h1>";
2. Through jQuery
var txt2=$("<h2></h2>").text("Text.");3. Through JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";(Recommended tutorial: html introductory tutorial)
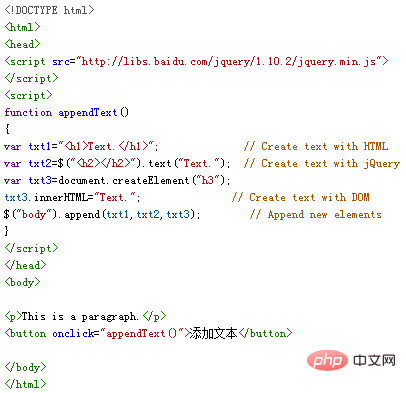
The example code is as follows:

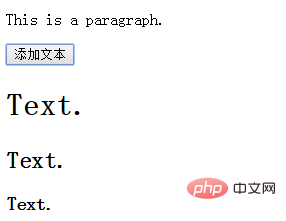
The running results are as follows:

Recommended video tutorial: html video tutorial
The above is the detailed content of How to create new elements in HTML. For more information, please follow other related articles on the PHP Chinese website!