

How to put a mini program at the top of the chat in WeChat?
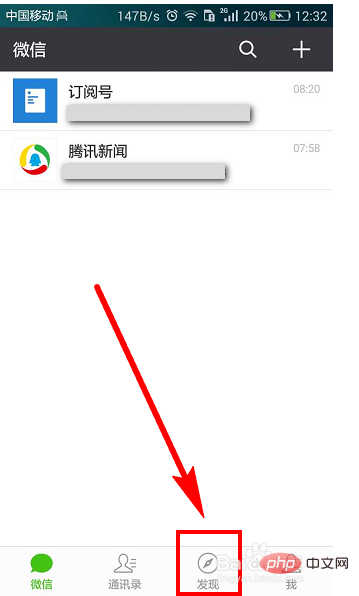
First open the WeChat client and click the [Discover] button at the bottom. The screenshots of the steps are as follows:

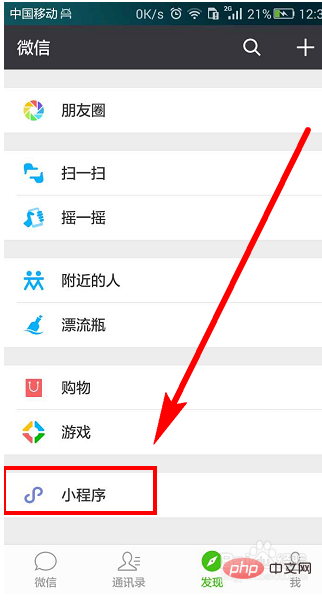
Click [Mini Program], The screenshots of the steps are as follows:

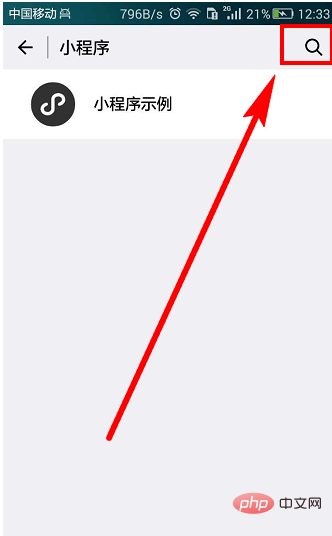
Click the [Search] button in the upper right corner, the screenshots of the steps are as follows:

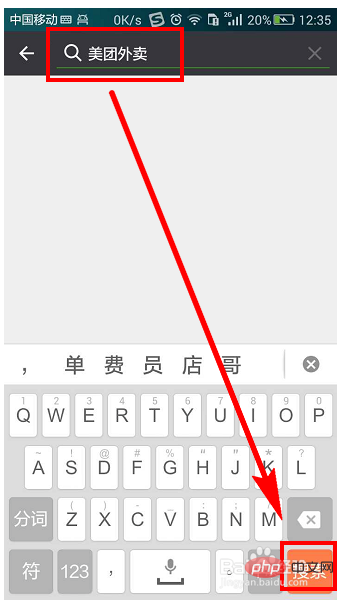
The editor here takes "Meituan Takeout" as an example to demonstrate the operation. After entering "Meituan Takeout", click the [Search] button on the lower right corner of the keyboard. The steps are as follows:

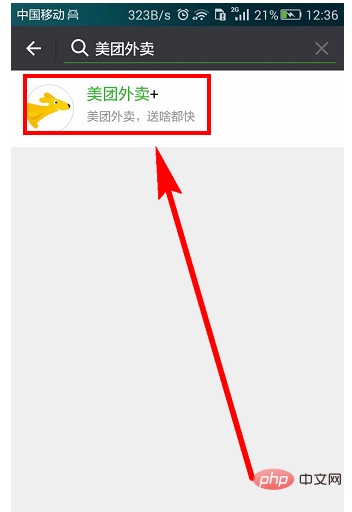
Click on the searched mini program to enter the mini program interface , the step screenshots are as follows:

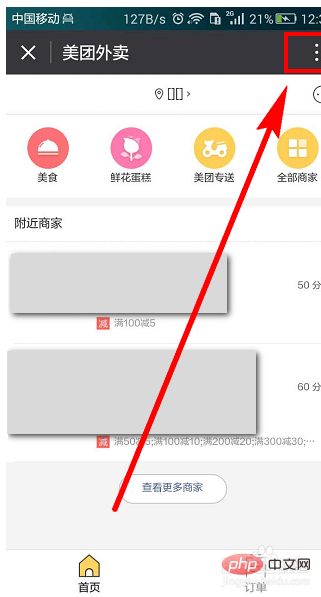
After entering the mini program, click the [Customize] button in the upper right corner of the interface, the step screenshots are as follows:

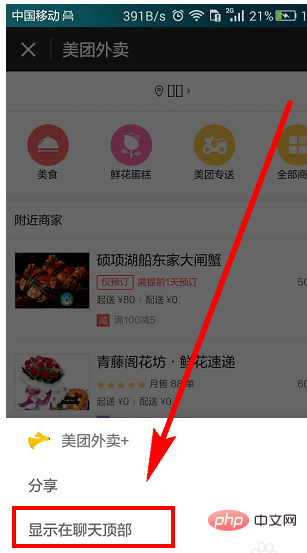
Click [Display at top of chat], the steps are as follows:

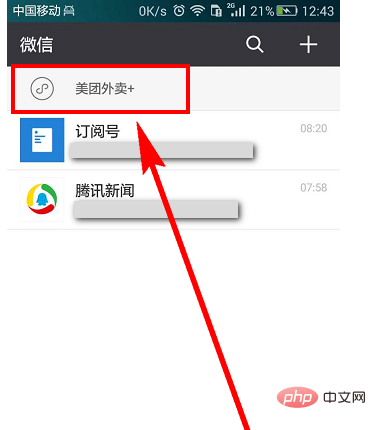
You can see that the mini program is displayed directly on the chat interface. And it is still displayed on top. It is very convenient to use this applet again in the future. The screenshots of the steps are as follows:

The above is the detailed content of How to put mini program at the top of chat in WeChat. For more information, please follow other related articles on the PHP Chinese website!




