

How to create an html project in vscode
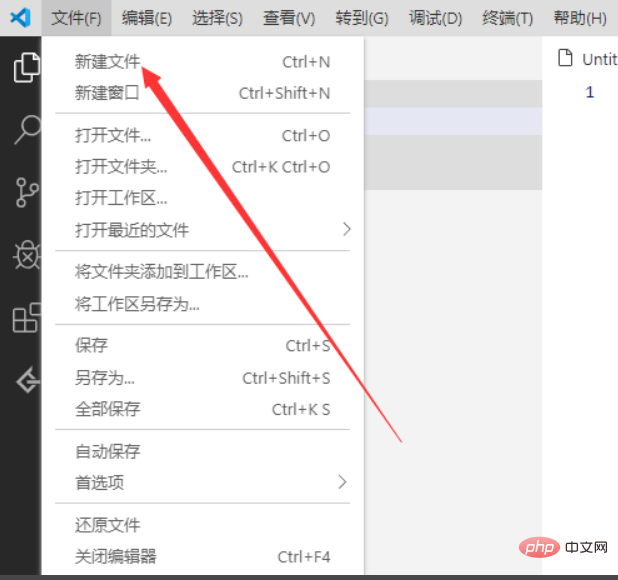
1. First click on the file in the upper left corner and select New File

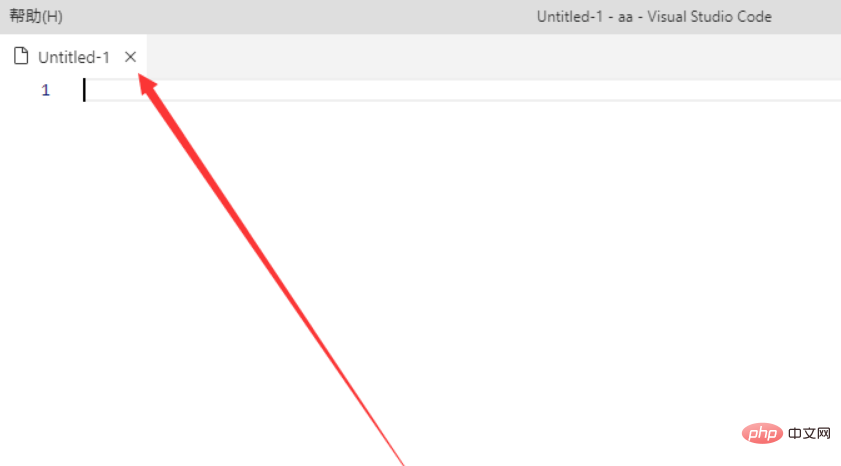
2. At this time, a file as shown below will appear in the workspace

3. We click on the three words "Pure File" at the bottom

4. Then an interface will pop up. Here, select the file type as HTML

5. Then the bottom will change It has become the type of HTML

6. Finally, press the save button to save an HTML file type
7. To sum up, when creating a new HTML text in VSCode, click the file type at the bottom to switch, and then save the file.
Recommended learning: vscode tutorial
The above is the detailed content of How to create html project in vscode. For more information, please follow other related articles on the PHP Chinese website!