

How to write html comments
The format of HTML comments is as follows:
Begins with a left angle bracket and an exclamation mark Followed by two minus signs. Then write the comment content. Followed by two minus signs and ending with a right angle bracket;
(recommended learning:html introductory tutorial)
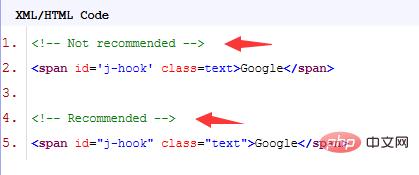
For example:

The role of HTML comments:
1. Use "" The content of the comment will not be displayed in the browser. The comment tag is used to insert comments in the source code, and the content of the comments will not be displayed in the browser. Commenting the key code will help you understand the source code you wrote at that time later.
2. When writing HTML code, you often need to make comments next to some key codes. This has many benefits, such as: it is easier to understand, easier to find, or easier for other programmers in the project team to understand the code. And it can make it easier to modify your own code in the future.
3. Commenting on key code is a good habit. When developing a website or functional module, code comments are particularly important. Because the code at that time was often hundreds or even thousands of lines, if I didn't comment on the key code, I would often feel dizzy and even couldn't understand the code I wrote at that time.
PHP Chinese website, a large number of PHP tutorials andwebsite construction tutorials, welcome to learn!
The above is the detailed content of How to write html comments. For more information, please follow other related articles on the PHP Chinese website!