

DOCTYPE
DOCTYPE(Document Type)
This declaration is located at the frontmost position in the document, before the html tag , this tag tells the browser which HTML or XHTML specification the document uses.
DTD(Document Type Definition)
The declaration starts with , it is not case sensitive, there is no content in front, if there is other content (except spaces ) will cause the browser to turn on quirks mode in IE to render web pages.
Public DTD, the name format is registration // organization // type tag // language, registration refers to whether the organization is registered by the International Organization for Standardization (ISO), means yes, - means no. Organization is the name of the organization, such as: W3C. The type is usually DTD. A tag specifies a description of the public text, that is, a unique descriptive name for the referenced public text, which can be followed by a version number.
The last language is the ISO 639 language identifier of the DTD language, such as: EN means English, ZH means Chinese. XHTML 1.0 can declare three DTD types. Represents strict version, transitional version, and frame-based HTML document respectively.
(Recommended tutorial: html Getting Started Tutorial)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
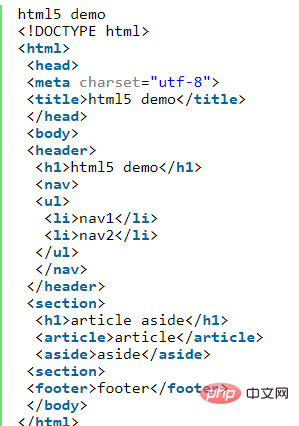
HTML5 document type
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
Declare the character encoding used by the document
before html5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO optimization
Title
<title>your title</title>
Page description
<meta name="description" content="your description">
Keywords
<meta name="keywords" content="your keywords">
Webpage author
<meta name="author" content="your name">
Webpage search engine indexing method
<meta name="robots" content="index,follow">
follow Follow links and analyze landing pages. This is the default behavior and can be ignored.
index Index the web page. This is the default behavior and can be ignored.
noodp Does not use Open Directory Project to create content descriptions.
noydir does not use Yahoo Directory to create content descriptions.
noarchive does not allow search engines to display cached versions of content.
cache allows search engines to display cached versions of content.
nocache does not allow search engines to display cached versions of content.
Tags
define the structure of the document and make the markup of the document more semantic.

tips
html5 tags are richer and more complete, and the div tag seems to have no use, but if you just want to add a style to the document, this That's when the div tag comes in handy.
There will be some differences in the default styles of tags in different browsers. In order for a web page to have the same effect in different browsers, you usually need to format the tag style first
@charset "utf-8";
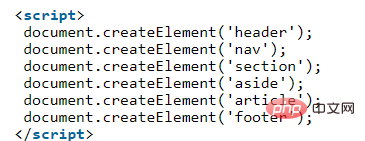
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}If you want To use html5 tags in browsers that do not support html5, you need to add a small piece of JavaScript code

Tag editable attribute contenteditable
<article contenteditable></article>
More programming related content , please pay attention to the Introduction to Programming column on the php Chinese website!
The above is the detailed content of Detailed explanation of basic html syntax and semantic writing rules. For more information, please follow other related articles on the PHP Chinese website!



