

Idea:
Use positioning to cover the original select file button with the custom button, and then trigger the event of the original select file button when the custom button is clicked That’s it.
Learning recommendations: html video tutorial
Examples are as follows:
html:

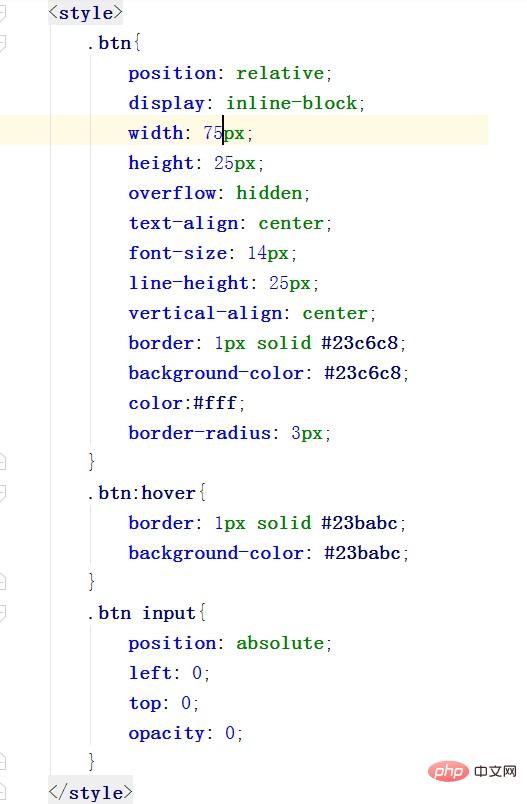
css:

The effect is as follows:

More programming related content, Please pay attention to the Introduction to Programming column on the php Chinese website!
The above is the detailed content of HTML implements custom image upload button. For more information, please follow other related articles on the PHP Chinese website!



