

How to create an online order using Dreamweaver’s custom form?
Detailed explanation of online order making of Dreamweaver custom form
Recommended study: Dreamweaver cms
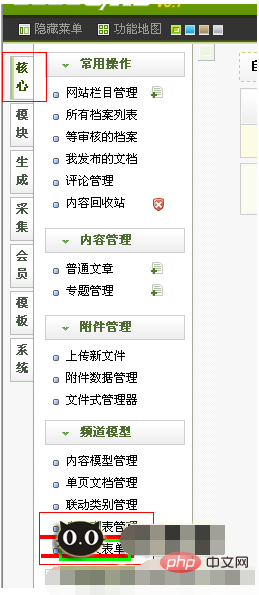
The first step is that you need to know Where is the screenshot of the backend interface of the custom form?

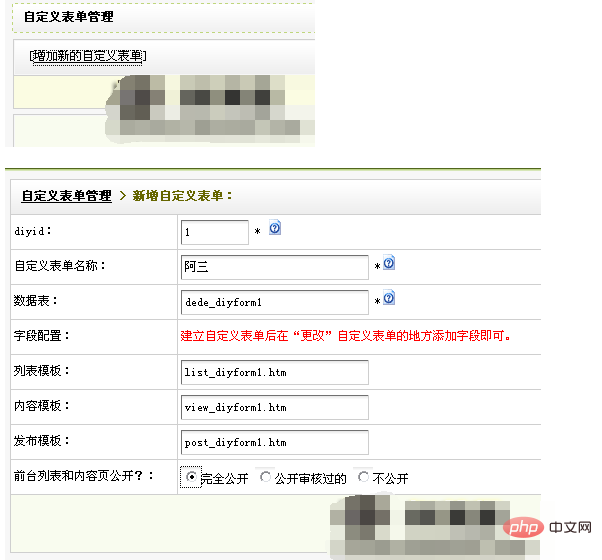
The second step is to add the custom form

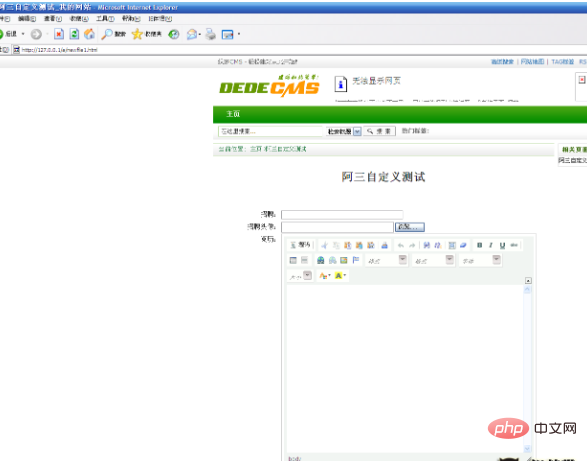
I choose to make it completely public That is to say, when visitors submit, they can also see our custom information data table template, which can be customized according to your template
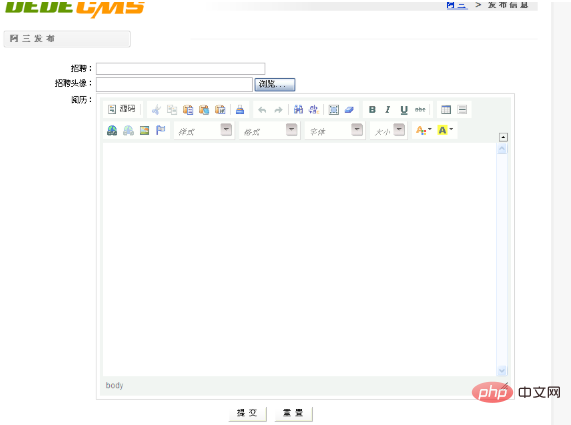
Let’s take a look first

The following is the customized content
I will give you an example to demonstrate. First return to the interface

Click the red circle to add our customization Form

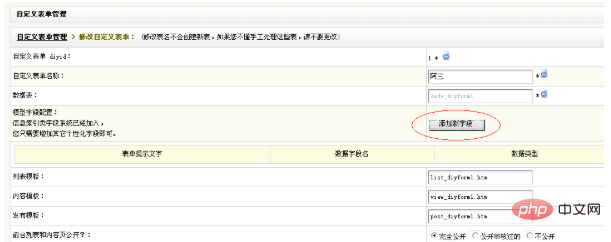
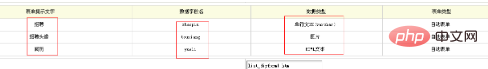
Add custom fields
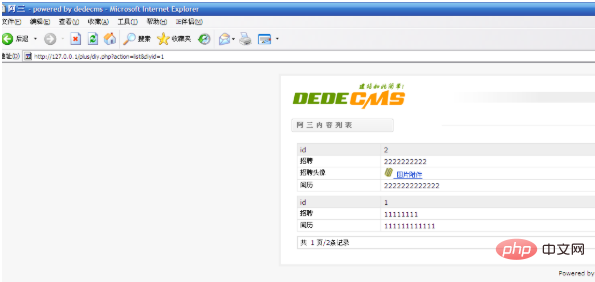
I added three custom fields which are


<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>

The above is the detailed content of How to create an online order using Dreamweaver's custom form. For more information, please follow other related articles on the PHP Chinese website!
 What are the e-commerce platforms?
What are the e-commerce platforms?
 What is disk quota
What is disk quota
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to view stored procedures in MySQL
How to view stored procedures in MySQL
 What drawing software are there?
What drawing software are there?
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 Introduction to laravel components
Introduction to laravel components




