
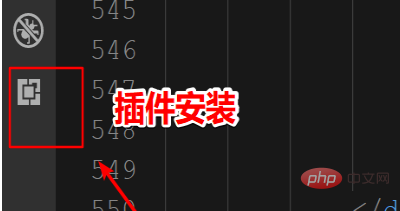
Open VScode, click the last one on the coordinate toolbar to enter the plug-in installation

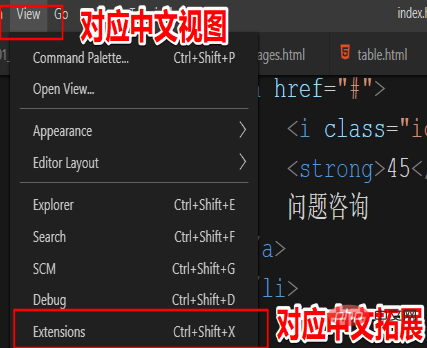
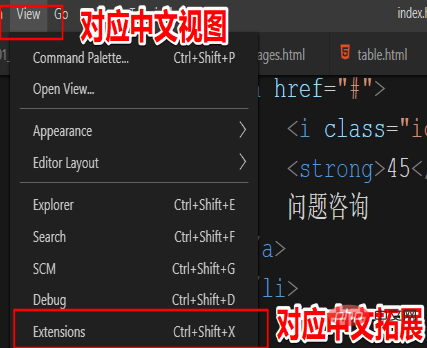
If the toolbar on the left is not displayed, you can also Find Extensions in View and enter the plug-in installation

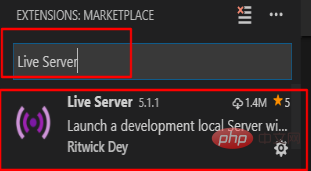
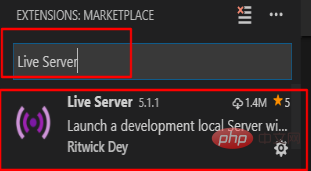
## Enter Live Server in the search box, find the following in the search results, and select installation

After the installation is completed, the software plug-in needs to be restarted to take effect.
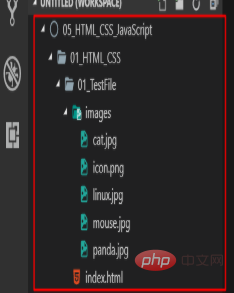
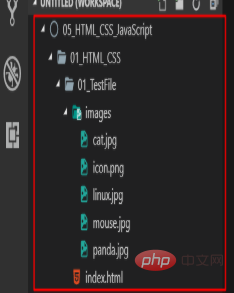
After restarting, create a new workspace (you can also drag a folder directly into vscode) and create an HTML file here for testing. Note that creating a new HTML file separately and dragging it into the IDE cannot be used. For Live Server, you need to put this HTML file into the created workspace (folder). After the new creation is completed, we can see a Go Live on the status bar. Clicking it will automatically open the browser and display it.
Tip: If you have an HTML project before, drag the project root folder directly to VScode and it will be automatically added to the workspace.

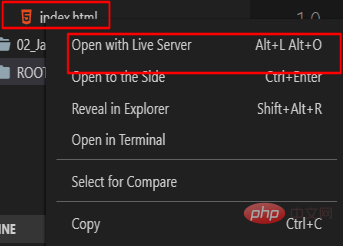
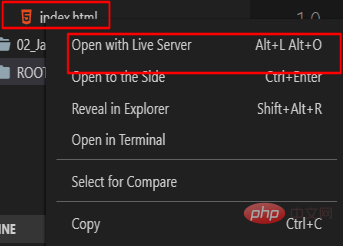
If there is no status bar, you can also right-click on the file and select Open With Live Server

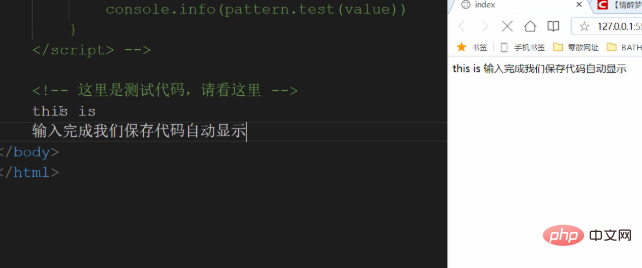
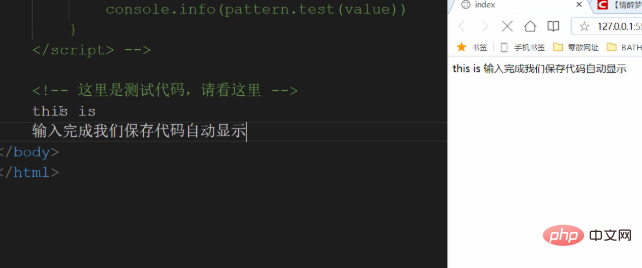
Next to modify the code, we only need ctrl S to save the modified code, and the browser will automatically refresh

Recommended related article tutorials:
vscode tutorial
The above is the detailed content of How to achieve real-time preview in vscode. For more information, please follow other related articles on the PHP Chinese website!