

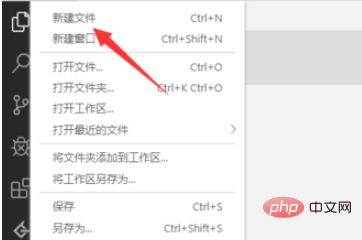
First click on the file and select New File, as shown below:

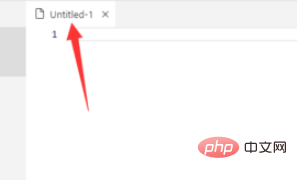
Then a temporary file is created, as shown below Shown:

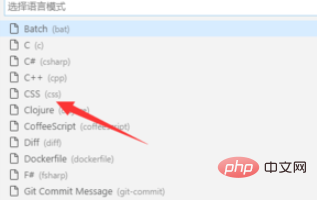
Then check that the document type at the bottom is plain text, click plain text

in the pop-up interface Select css, as shown in the following figure:

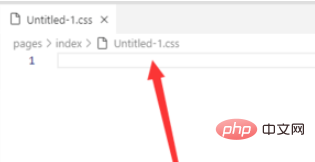
Then press ctrl S to save the document, as shown in the following figure:

Finally, you will get a CSS file, as shown below:

Recommended related articles and tutorials:vscode tutorial
The above is the detailed content of How to create css file with vscode. For more information, please follow other related articles on the PHP Chinese website!




