

How to add video to phpcms?
There are three situations when adding videos in phpcms, one is to play on the home page, one is to play on the list page, and the other is to play on the content page. The difference between playing on the home page and playing on the list page is whether the catid value is fixed or the current catid is obtained. Playing on the home page and list page is achieved by obtaining the player code from the content page and passing in certain values, so the blogger first introduces the process of adding videos to the content page.
(1) phpcms background operation steps
1. Check whether your phpcms navigation bar has a "video" menu

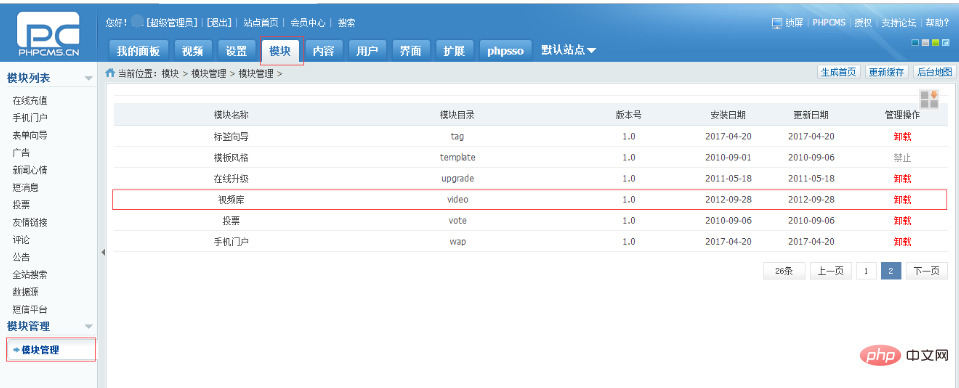
If there is no "Video" menu in the navigation, you can click "Module Management Options" in the "Module" menu, click "Uninstall" in the "Video Library" row, and then update the cache. Find the "Video Library" line as above, click "Install", and update the column cache again. (The blogger already has the "Video" option, so I will not demonstrate the uninstallation and installation process)

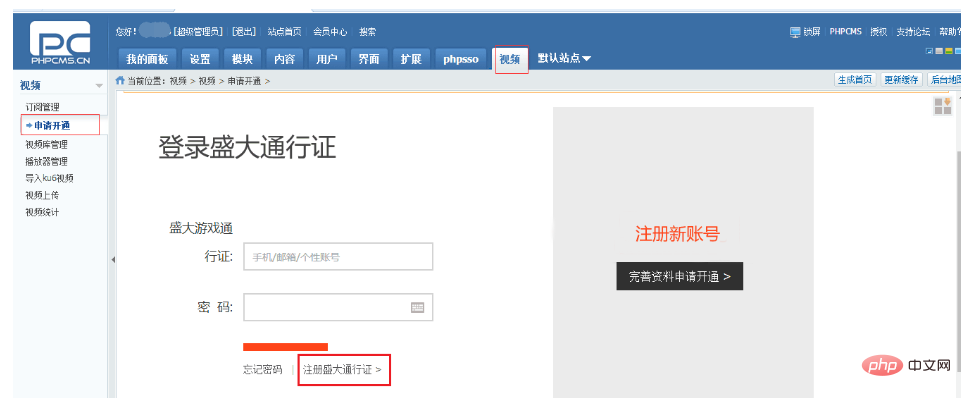
2. After the "Video" menu appears, click "Apply" under the "Video" menu "Activate" option. At this time, the content on the right will require the logging in to register a Shanda account. You can just register as required. I won't go into details here.

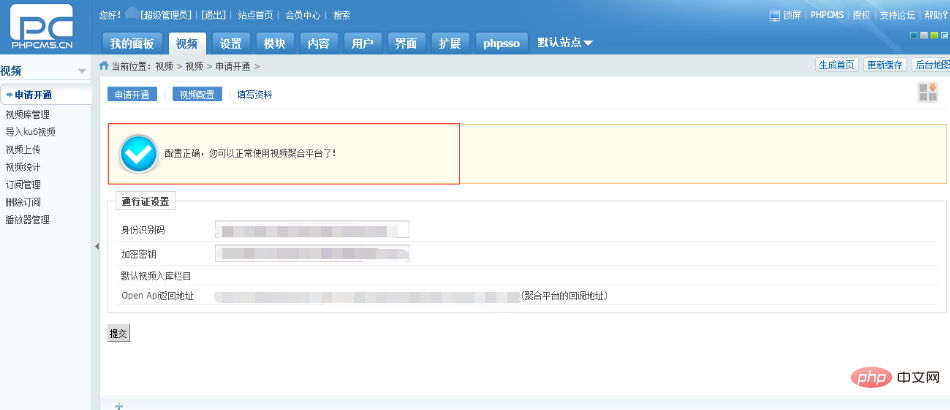
3. After the registration is completed, the correct configuration page will appear (some students may have error messages similar to verification failure, not logged in, etc.). At this time, you can exit phpcms , log in again or close the browser, open it again and clear the cache, or restart the computer [These days, restarting the computer can solve many problems])

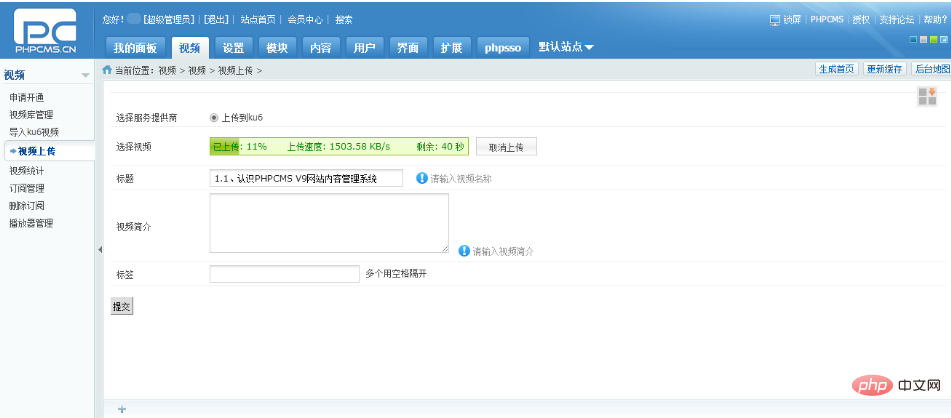
4. After the above interface appears, It means that the "video" function has been enabled. Click the "Upload Video" option and click "Select File" on the right to upload the video to the phpcms server. The upload is complete when there are 0 seconds left. Click Submit after the upload is complete.

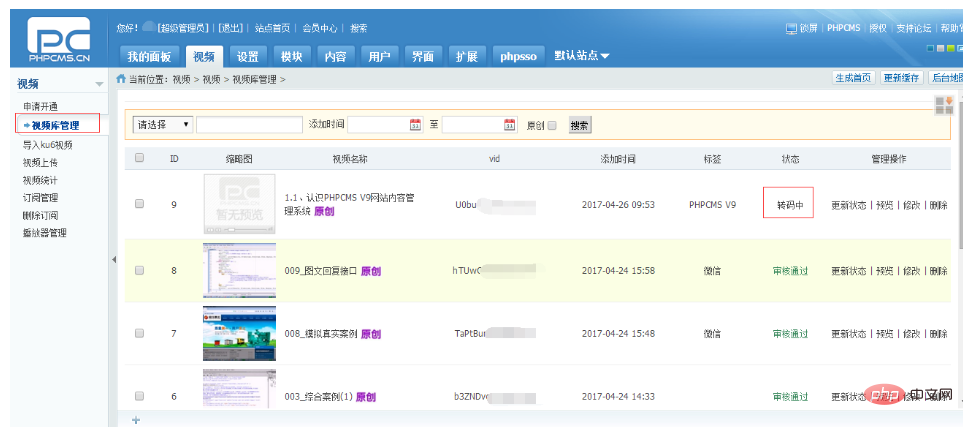
5. Click the "Video Library" option, you will see that the uploaded video has been added to the right, but you have to wait until the "Status" column displays "Approved" Video is only available. During this period, you can click Update Status to view the review process.

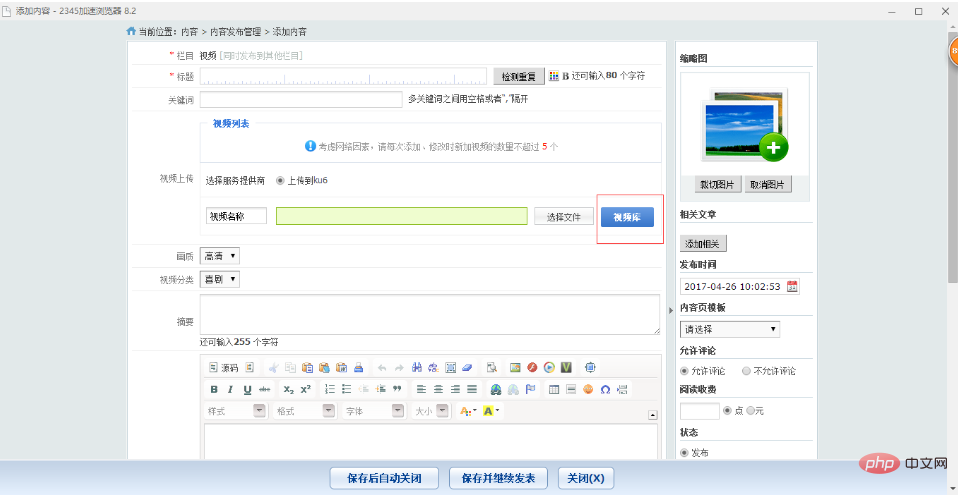
At this point, the work of adding videos to the video library has been completed. The next step is to add columns, select the video model, and select the appropriate content in the content. Add content to the column and add videos from the video library to the content. The specific implementation steps will not be described here.

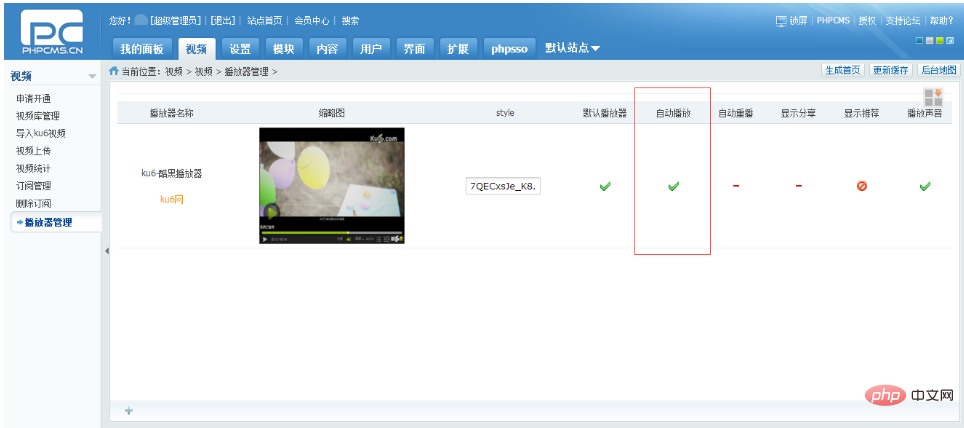
Note: In the "Player Management" option, you can adjust the functions of the player, such as automatic playback, whether to play sounds, etc. (Changes to these functions will greatly improve the user experience)

(2) PHP code
1 , to realize clicking on the list page to jump to the content page to play the video
1. Just add the following code to the content page (if you want to implement more functions, such as ranking, commenting, sharing, etc., you can find the default setting of PHPcms Video template [show_video.html file under the content folder under the default folder], just paste the code from inside)
<!--视频开始-->
<div id="picys" class="plbox">
{if $allow_visitor==1}
{if $video[vid]!=""}
{player_code('video_player',$video['channelid'],$video['vid'],860,500)}
{else}
该视频不存在,请返回!
{/if}
{else}
<CENTER><a href="{APP_PATH}index.php?m=content&c=readpoint&allow_visitor={$allow_visitor}"><font color="red">阅读此信息需要您支付 <B><I>{$readpoint} {if $paytype}元{else}点{/if}</I></B>,点击这里支付</font></a></CENTER>
{/if}
</div>
<!--视频结束-->2. Click on the list in the list page to play the video
1. Just add the following code to the list in the list page (if some students want to realize that the list content in the list page is a thumbnail, and after clicking the thumbnail, a pop-up layer will appear to play the video, just put this code into the pop-up However, if the code of the pop-up layer is in js, it cannot be implemented because the js data will not be refreshed during the data adjustment process. In this case, the only way is to create another div in the body and add the pop-up layer code. Put it in a div and use js to get the html in the div)
{pc:content action="lists" catid="$catid" num="4" siteid="$siteid" order="id DESC" moreinfo="1" page="$page"}
{loop $data $key $val}
{pc:get sql="select vid from v9_video_store where videoid in (select videoid from v9_video_content where contentid=$val[id])" return="data"}
{player_code('video_player',1,$data[0][vid],300,300)}
{/pc}
{/loop}
{/pc}
3. Play the video on the homepage
1. Homepage video code and list The video code of the page is almost the same, except that the value of catid is fixed. Because the homepage does not have a passed value of catid, the current catid cannot be obtained and can only be written to a fixed value)
PHP Chinese website, a large number of free PHPCMS tutorials, welcome to learn online!
The above is the detailed content of How to add video in phpcms. For more information, please follow other related articles on the PHP Chinese website!
 What software is premiere
What software is premiere
 Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser?
 python packaged into executable file
python packaged into executable file
 The difference between UCOS and linux
The difference between UCOS and linux
 what does os mean
what does os mean
 0x00000006 What to do if the printer cannot be connected?
0x00000006 What to do if the printer cannot be connected?
 Top ten currency trading software apps ranking list
Top ten currency trading software apps ranking list
 How to solve the problem that Ethernet cannot connect to the internet
How to solve the problem that Ethernet cannot connect to the internet