

#What should I do if the formatting of vscode disappears?
Get vscode code formatting in three steps
Related recommendations: vscode introductory tutorial
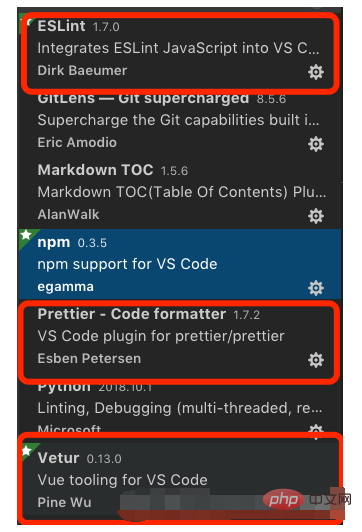
1. Install the following Several vscode extensions:
ESLint
Prettier - Code formatter
Vetur
As shown in the picture:

2. Open the settings file
Opening method:
First follow the steps to open the setting interface,
Code --> preferences -->setting (also You can use the shortcut key command, (mac) to open it directly)
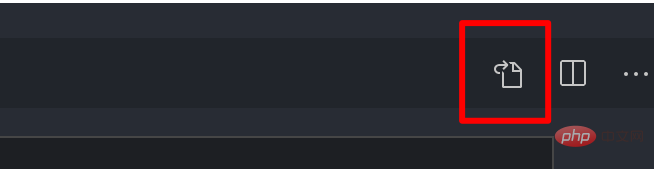
What you see now is the interface configuration mode. Click the red area button in the upper right corner (as shown below) to open the settings.json file.

3. Add the following configuration to the setting.json file
Note: This configuration supports the formatting of CSS, HTML, JS and Vue files. . You can refer to it and configure it based on your own needs.
If there are no special needs, you can also use it directly.
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}Save the configuration, it’s done now, try to see if you can save the formatting code.
The above is the detailed content of What should I do if the vscode format is missing?. For more information, please follow other related articles on the PHP Chinese website!




