

How does DreamWeaver cycle through multi-level sub-columns, such as the second-level column and the third-level column?
This article is about how DedeCMS calls multi-level sub-columns. Let’s share it.
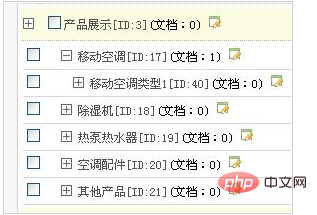
Columns have been built in the background. The navigation of the product display column is as shown below:
Recommended learning: 梦Weavercms

The code is as follows:
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
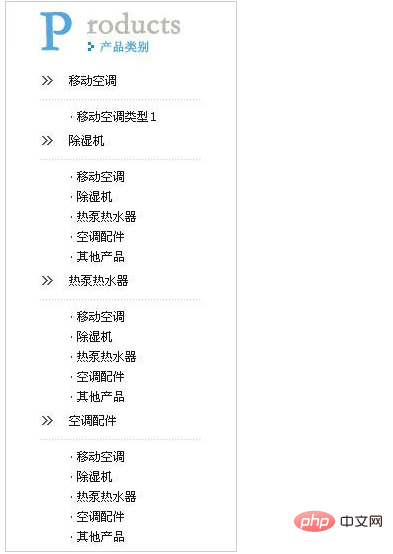
{/dede:channelartlist}If the above code is used, the display of the front page will not be satisfactory. For secondary directories with subcategories, their subcategories will be displayed correctly, and those without subcategories will display their similar list. As shown below.

Such a result is really puzzling.
Let’s look at the second code writing method as follows:
The code is as follows:
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}Note: lzz_arctype is because I changed the table name prefix to lzz_.
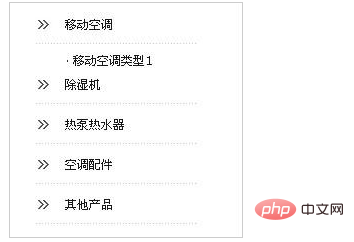
The result, of course, should be what you want, as shown below.
 ##
##
The above is the detailed content of How does DreamWeaver cycle through multi-level sub-columns, such as a second-level column and a third-level column?. For more information, please follow other related articles on the PHP Chinese website!




