

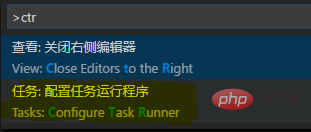
First press Ctrl Shift P on the interface to display the command panel, enter ctr, and select [Task: Configure Task Runner]

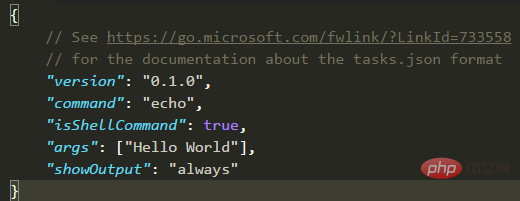
Then select [Others], you can see the default configuration

The last modification is as follows (delete one of the lines):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}After saving, open the html file and press Ctrl Shift B will open the browser.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to use vscode to open a browser to view html files. For more information, please follow other related articles on the PHP Chinese website!




