

ESlint: It is a tool used to unify JavaScript code style, and does not include css, html, etc.
Solution:
1. Install the plug-in
(1) ESlint: javascript code detection tool, which can be configured to format js every time it is saved , but only a little bit of formatting is done each time you save. You have to hold down Ctrl S several times before formatting is complete. Experience it by yourself~~
(2)vetur: can format html and standard css (with The kind with semicolons and braces), standard js (the kind with semicolons and double quotes), vue files,
But! The formatted standard js file does not comply with the ESlint specification and will add double quotes, semicolons, etc., like this
(not good)
Can format html and display it in separate lines
(good)
(3) Prettier - Code formatter: only focuses on formatting and does not have eslint checking syntax and other capabilities, only concerned with formatting files (maximum length, mixed tags and spaces, quote styles, etc.), including JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
(4) Manta's Stylus Supremacy: A plug-in for formatting stylus (don't install it if you don't need it), because vetur will format css with semicolons and braces. This plug-in will format css into stylus style, like this

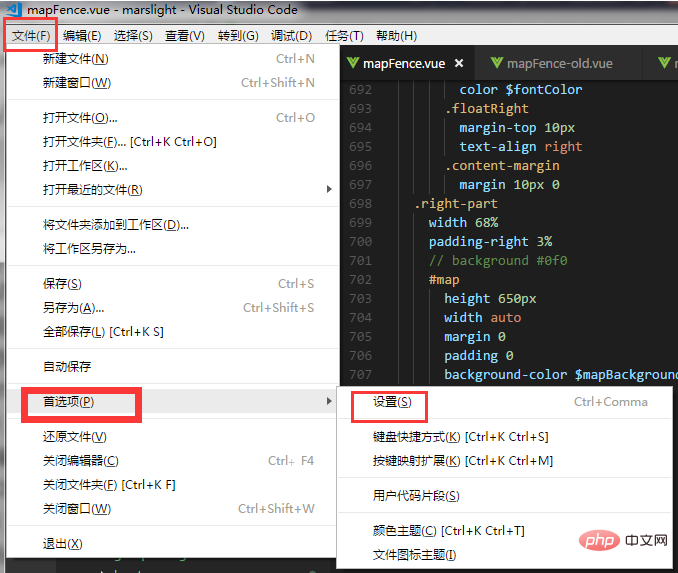
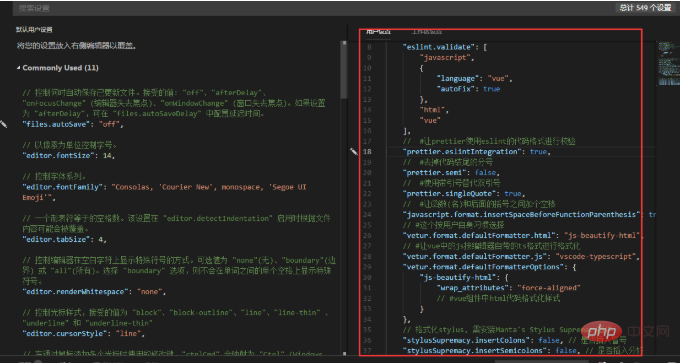
#2. In the file-preferences-settings of vscode, add the following code to the configuration on the right (the code has comments!), and then just press the Ctrl S key Formatted with one click.


The code is as follows:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}PHP Chinese website, there are a large number of free vscode introductory tutorials, welcome everyone to learn!
The above is the detailed content of What is vscode eslint?. For more information, please follow other related articles on the PHP Chinese website!




