

First open vscode.

Create a vue folder and open it.

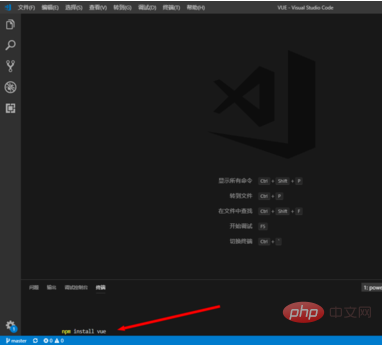
Open the terminal and enter the following command:
npm install vue
Download the vue code.

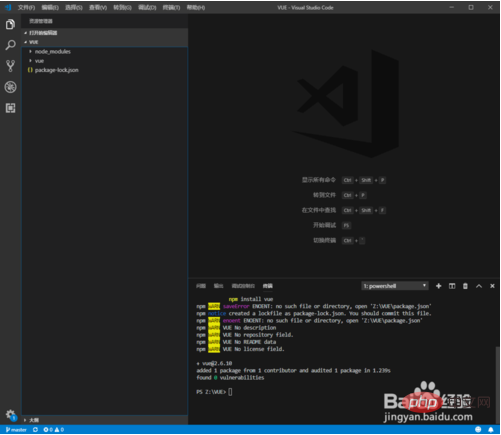
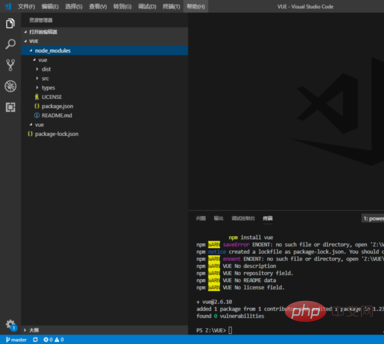
Wait for the download to complete. The download progress will be displayed here.

After the download is completed, you can see the following files.

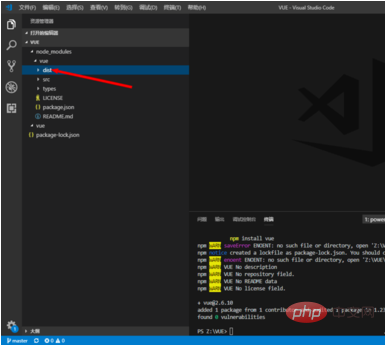
Find the dist folder.

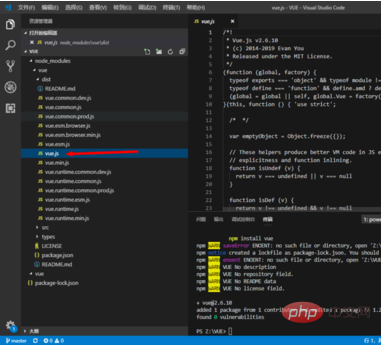
Expand the dist folder and you will see the vue.js file. This is the main file of vue.

PHP Chinese website has a large number of free vscode introductory tutorials, everyone is welcome to learn!
The above is the detailed content of How to open vue in vscode. For more information, please follow other related articles on the PHP Chinese website!




