

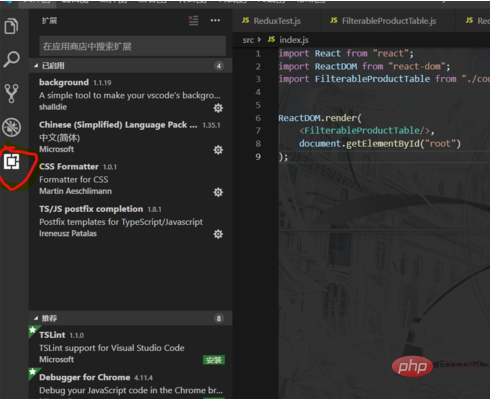
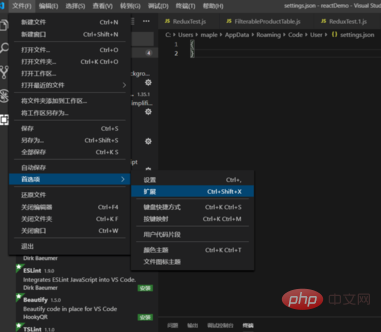
Open vscode, we can use Ctrl Shift X or click on the last column of the left icon bar to bring up the plug-in list.

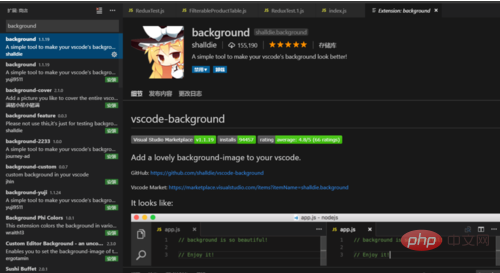
We search background in the list and click on the first plug-in. Here we can see the introduction of this plug-in.

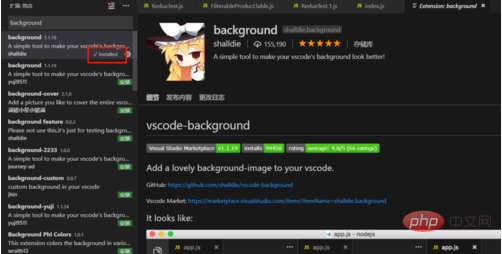
After the installation is complete, an install prompt will appear in the lower right corner of the plug-in.

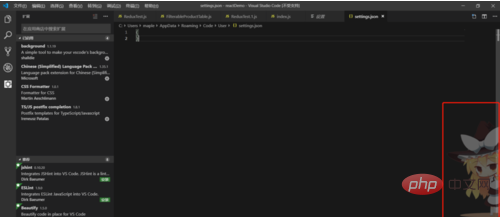
At this point we will see a cartoon character appear on the right.

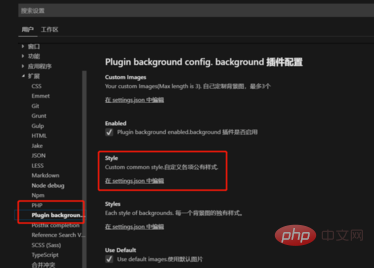
We can change the display mode of pictures, pictures and other information in the settings.json file in vscode. Click File -> Preferences -> Extensions to find plug-in related configurations.


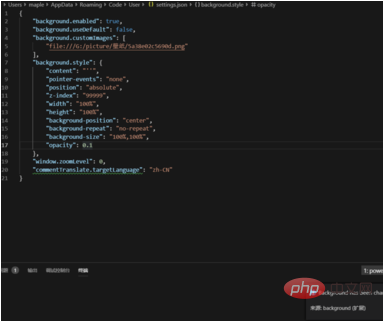
Here we click to edit in settings.json and edit the plug-in configuration.
Background.enabled property configures whether to enable the plug-in
background.useDefault property configures whether to use the default image
background.styleUse the style sheet to configure the image display style
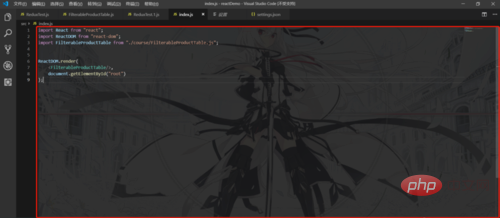
After the configuration is completed and saved, we will be prompted to restart vscode in the lower right corner.

#After the restart is completed, the icon will be enlarged and displayed in the code editing bar.

PHP Chinese website has a large number of free vscode introductory tutorials, everyone is welcome to learn.
The above is the detailed content of How to set vscode theme transparent. For more information, please follow other related articles on the PHP Chinese website!




