

I just learned Node.js development and used vscode development tools. At first, I used the Windows command window to output Node results, but I found it too troublesome. I had to switch from the vscode development tool to the Windows command window and go back and forth every time.
Then I thought, does the vscode development tool have a similar command window? I asked my mother out of curiosity, and sure enough, there is! hehe!
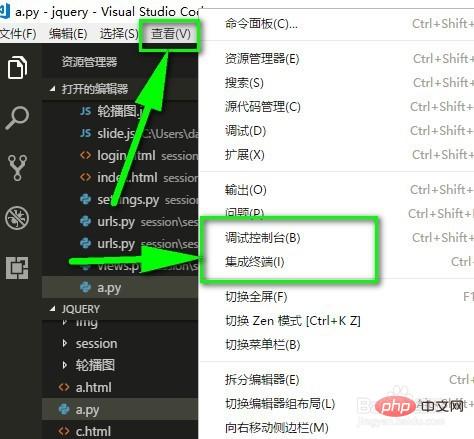
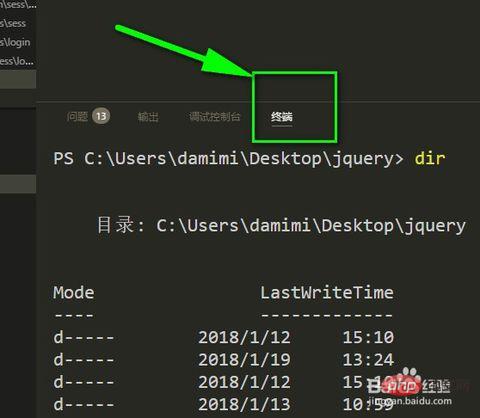
1. There are two options in the "View" menu of the vscode tool, "Debug Console" and "Integrated Terminal", or you can use the shortcut key Ctrl ~ to open the terminal.

#2. The first input in the terminal may be invalid, don’t worry! First turn off the vscode tool and restart it, and then you can use it! (Netizens said it was because it has not been activated yet)
'node' is not an internal or external command, an operable program or a batch file.

Recommended tutorial: vscode usage tutorial
The above is the detailed content of Detailed explanation of how to open the terminal console in VSCode. For more information, please follow other related articles on the PHP Chinese website!