
As a front-end developer, most of them have used VSCode, and many of them are often used. But some of the shortcut keys of VSCode may not be known to us and are rarely used. After all, this is good, so this article lists some shortcut keys for everyone to learn and remember.

In this post, I’ll list my favorite shortcuts that make coding faster and more fun. , the following are 21 VSCode shortcut keys to share with you.
Note: When I tried it myself, Mac (17, pro) was different from the shortcut keyboard provided in the original article. The corresponding Ctrl of mac should be replaced with command
Windows: Ctrl Shift F
Mac: Command Shift F
One of my favorite features in VSCode is the ability to search all files in the project directory for any matching text.
To use this feature, you can open the view by pressing Ctrl Shift f, which will display the sidebar on the left side of the editor:
Enter the search content and press Enter, VS code will provide a list of results matching the input content, as shown below:
You can also regulate each search result file at the same time All matches in . If you click on the little arrow on the left, it will pop up a second input box below, where you can enter the text you want to replace, and at the same time click on the small box that appears on the right:
Are you tired of seeing the same bottom color of tabs every day? You can use Material Theme to extend VsCode's theme so that you can set different colors for tabs.
Red:
Purple
Yellow
There are 16 different colors to choose from.
So if Chest has this extension installed, open the Command Palette (Ctrl Shift P), select Material Theme: Set accent color and choose one from the list color, it will change the underline color of the tab as shown below

Do you find that your VsCode editor is sometimes a little slow? Which process do you want to eat our memory at this time?
Well, if you don’t know yet, VsCode has a Process Explorer feature, which looks like this:
Looks familiar?
I have seen this in windowsTask Manager, which can be opened by pressing Ctrl Alt Delete in VsCode.
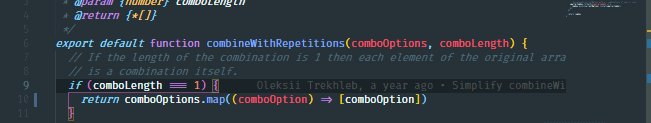
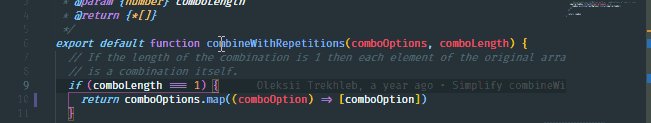
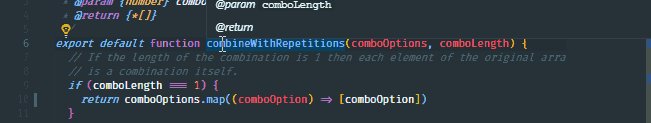
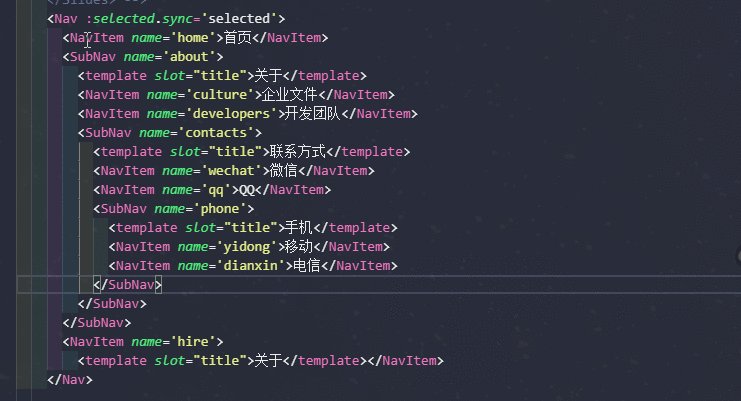
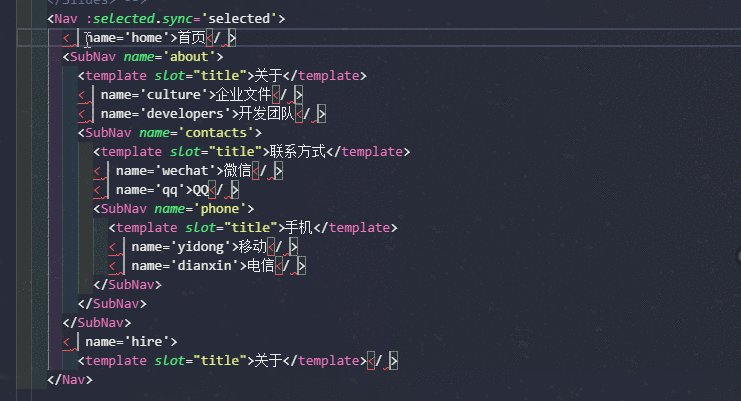
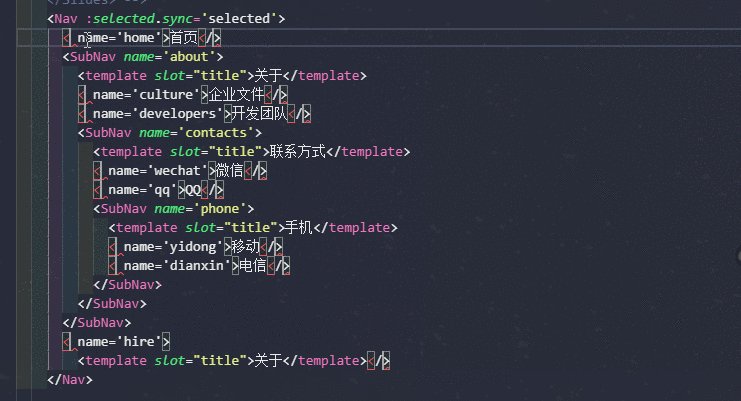
Open keyboard shortcuts (Ctrl Shift P or command Shift p ), search for Expand Bracket Selection.
This is something that took me some time to discover because I couldn't guess the name of the feature. Use this feature to automatically select the entire block, from the opening brace to the closing brace.

I find this function very useful when you want to find the corresponding end block of if/else.
Windows: Ctrl Shift T
Mac: command Shift T
When you're working on a large project with a lot of files, it can be a bit frustrating if you accidentally close a page and have to search for it again in the side menu.
Now, you can press Ctrl Shift T to reopen a closed page.
Windows: Ctrl T
Mac: command T
Speaking of searching for files, you can search and open files dynamically. This is one of my favorite features because there is no need to manually click on a directory to reopen a file that is no longer open.
Windows: Ctrl
Mac: control
Through Ctrl `You can open or close the terminal
You can open it by opening Command Palette (Ctrl Shift P) and type Show running extensions to see all of your installed and running extensions.
I personally think this is one of the coolest features of VsCode. It allows you to bring the window to the front when reloading the editor, while having the same effect as closing and reopening the window.
Windows: Ctrl Alt R
Mac: Control Option R
Ctrl Alt Right Arrow (Mac: Control Option Right Arrow) Or press Ctrl Alt Left Arrow to move the label to a separate label group (Mac: Control Option Left Arrow)) to move the label to the group on the left:

Windows: Ctrl Shift Home/EndApple Notebook If there is no home button, you can use key combinationsMac: command Shift Home/End

Ctrl Backspace (Mac: option delete). This is very useful if you make a typo.


Ctrl Shift P) , search for Startup Performance.
Ctrl Shift Right Arrow(Mac: option Shift Right Arrow ) and Ctrl Shift Left Arrow (Mac: option Shift Left Arrow) select text one by one.
Shift Alt Down Arrow (Mac: command Shift Down Arrow)

Ctrl Home ( Mac: command Home) key and end with Ctrl End (Mac: command End) key.

You can select any group of text, if the If there are multiple occurrences of selected text, you can change all occurrences of the text at once by pressing Ctrl F2 (Mac: command F2).

Press Alt Up Arrow(Mac: command Up Arrow) The current line moves up. Press Alt Down Arrow(Mac: command Down Arrow)) The current line moves down. .

There are two ways to delete a row immediately.
Use the Ctrl X cut command (Mac: command X) to delete a line.

Or use the Ctrl Shift K (Mac: command Shift K) command.

If you are like me, You may have an uncontrollable urge to rearrange the tabs in a group, where the tabs are related to each other, so that the tabs on the left are more important files and the tabs on the right are less important files.
Move the editor left/right via Ctrl Shift PgUp/PgDown (command Shift PgUp/PgDown).

Copying the cursor in VsCode can prove It is the most time saving feature.

Press Ctrl Alt Up Arrow(Mac: Control Option Up Arrow) Add the cursor to it, press Ctrl Alt Down Arrow (Mac: Control Option Down Arrow ) adds the cursor below.
Recommended tutorial: vscode tutorial
The above is the detailed content of 21 VSCode shortcut keys that greatly improve development efficiency. For more information, please follow other related articles on the PHP Chinese website!