
Today, Visual Studio Code is undoubtedly the most popular lightweight code editor. It does borrow a lot from other code editors, most notably Sublime and Atom. However, the key to its success is its ability to provide better performance and stable performance.

#In addition, it also provides functions that developers need very much, such as smart code prompts. These features were once only available in complete integrated development environments (IDEs) like Eclipse or Visual Studio 2017.
The power of VS Code undoubtedly comes from its plug-in market. Thanks to the open source community, VS Code now supports almost every programming language, framework, and development technology. There are various ways to provide this support, mainly including providing code snippets, syntax highlighting, Emmet, and smart prompt functions for specific technologies.
In this article, I mainly introduce the VS Code plug-ins specifically for JavaScript developers. There are many VS Code plug-ins that meet this condition, and of course I won't introduce them all. Instead, I’ll focus on VS Code plugins that have become quite popular and are essential for JavaScript developers. For simplicity, I divided them into 10 categories.
There may be plug-ins that you already know and are using, but there are also probably some that you have heard of but have never used. I also hope that this article can give you a brief introduction. Check out these plugins.
When you first install VS Code, it will come with some JavaScript and TypeScript code snippets. Before you get started with modern JavaScript, you'll need some additional code snippets to help you write ES6/ES7 code quickly:
VS Code JavaScript(ES6) snippets: Currently the most popular, with more than 1.2 million downloads. This plugin provides ES6 syntax support for JavaScript, TypeScript, HTML, React, and Vue.
JavaScript (ES6) code snippets in StandardJS style: This is basically a fork of the previous extension, but without the semicolon.
Atom JavaScript Snippet: A JavaScript plug-in ported from Atom.
JavaScript Snippets: Provides a collection of ES6 code snippets. It includes support for other BBD (Behavior-Driven Development) testing frameworks such as Mocha and Jasmine.
The latest version of VS Code currently supports coloring of variables and function references. It is now more like the Atom.io editor syntax, so extensions like JavaScript Atom Grammar are no longer needed.
However, we still have some syntax highlighting extensions that can be useful in some projects. Here are a couple:
Babel JavaScript: Supports syntax highlighting for ES201X, React, FlowType, and GraphQL.
DotENV: Supports .env file syntax highlighting, which will be very useful when you use Node.
To write JavaScript code efficiently with minimal trouble, you need a code linting (linter) tool. It forces all members of the team to follow specific coding conventions. ESLint is the most popular and supports many coding styles, including Standard, Google, and Airbnb's JavaScript coding specifications. Here are the most popular VS Code code checking plugins:
ESLint: This plugin integrates ESLint into VS Code. It is the most popular code detection plugin with over 6.7 million downloads. Its rules are configured in .eslintrc.json.
JSHint: Code detection plug-in based on JSHint. Use the .jshintrc file in the project and directory as its configuration.
JavaScript Standard Style: Zero configuration and strict rule code detection, enforced use of StandardJS rules.
If you want to see a review of the advantages and disadvantages of various code detection tools, you can take a look at ourComparison of code detection tools.
Every JavaScript project needs at least one Node package, unless you are the kind of person who likes to do things the hard way. Here are some VS Code plugins that can help you work with Node modules more easily.
npm: Use package.json to verify the installed npm package to ensure that the version of the installation package is correct. For packages that lack the package.json file or are not installed Packages are highlighted.
npm Intellisense: Automatically complete npm modules in import statements.

Path IntelliSense: It actually has nothing to do with Node, but you definitely need intelligent prompts for local files , this plug-in will automatically complete file names.
Node exec: Allows you to use Node to execute the current file or selected code.
View Node Package: Use this plug-in to quickly view the source code of the Node package, allowing you to open the code library or document of the Node package directly in VS Code.
Node Readme: Quickly open the npm package document.
Search node_modules: Usually the node_modules folder is not included in the default search scope, this plugin allows you to search it. Source code: vscode-search-node-modules.
Import Cost: Displays the size of the imported package. Source code: import-cost.
Sometimes, you find yourself thinking about the past Format code that has been written in a less than ideal style. To save time, you can install any of the following VS Code plug-ins to quickly format and refactor existing code:
Beatufy:a The plugin of jsBeautifier supports JavaScript, JSON, CSS and HTML. Can be customized via .jsbeautifyrc file. It is the most popular formatting tool with 2.3 million downloads currently.
Prettier Code Formatter: Take advantage of Prettier’s plug-in that supports JavaScript, TypeScript and CSS and currently has more than 1.5 million downloads.
JS Refactor: Provides many practical methods and operations for refactoring JavaScript code, such as extracting variables and methods, and converting existing code to use arrow functions and template strings. Equivalent forms, derived functions, etc.
JavaScript Booster: An amazing code refactoring tool. It requires code operations, such as converting var to const or let, removing redundant else statements, and merging declarations and initialization. A lot of its inspiration comes from WebStorm. Source code: vscode-javascript-booster.
Unless you are writing the console in JavaScript program, otherwise you would probably execute your JavaScript code in the browser. This means that you will frequently refresh your browser to see the effect of each code update you make. Here are some tools that can greatly reduce this repetitive process when you develop, instead of manually refreshing the browser every time:
Debugger for Chrome: Breakpoints in the editor let you easily debug JavaScript in Chrome. Source code: vscode-chrome-debug.

Live Server: Turn on the local development server to provide real-time refresh function for static and dynamic pages. Source code: vscode-chrome-debugvscode-live-server.
Preview on Web Server: Provides web server and real-time preview functions.
PHP Server: Useful for testing JavaScript code that can only be run on the client side.
Rest Client: Instead of using a browser or a CURL program to test your REST API endpoints, you can install this tool directly in the editor Make HTTP requests reciprocally.
For most projects, you will use an appropriate framework to build your code to reduce development time . VS Code supports most mainstream frameworks through plug-ins. However, there are still some specific frameworks that are not fully supported. Below are some VS Code plugins that provide powerful features.
Angular 7 Snippets: Snippets for Angular 2, 4, 5, 6, 7 and 8 Beta. Supports Typescript, HTML, Angular Material ngRx, RxJS, PWA and Flex Layout. Contains 237 angle clips so far.
Angular v7 snippets: Provides code snippets for TypeScript, RxJS, HTML and Docker files. There are currently over 2.7 million downloads.
ES7 React/Redux/GraphQL/React-Native snippets: Use the Babel plugin feature to provide React/Redux snippets in ES7 syntax. Contains code snippets for JavaScript and TypeScript.
React Native Tools: Provides code intelligence tips, command line tools and debugging features for the React Native framework.
React-Native/React/Redux snippets for es6/es7: Provides ES6/ES7 syntax snippets for React, React Native, Redux and storybook in ES6/ES7 syntax.
Vetur: Provides syntax highlighting, code snippets, Emmet, code detection, smart tips and debugging support for the Vue framework. It comes with good documentation posted on GitBook.
Ember: Provides command line support and smart prompts for Ember. After installation, all ember cli commands can be used directly in VS Code's own command line list.
Cordava Tools: Supports Cordava plug-ins and Ionic framework, providing support for smart prompts, debugging and other features of Cordova-based projects.
jQuery Code Snippets: Provides more than 130 jQuery code snippets, activated using the jq prefix.
Testing is a key part of software development, especially for projects in the production stage. You can learn all about testing in JavaScript and read more about the various tests you can run in our guide, JavaScript Testing: Unit vs. Functional vs. Integration Testing. Here are some VS Code plugins for testing:
: Use the Mocha library to provide unit testing for your project. This framework helps you run tests directly in the code and display error messages in the form of decorators.
: Provides Mocha code snippets in ES6 syntax. The focus of this plug-in is to use arrow functions to reduce the use of curly braces as much as possible and keep the code compact. Semicolons can be allowed through settings.
: Code snippets for the Protractor end-to-end testing framework. Supports JavaScript and TypeScript.
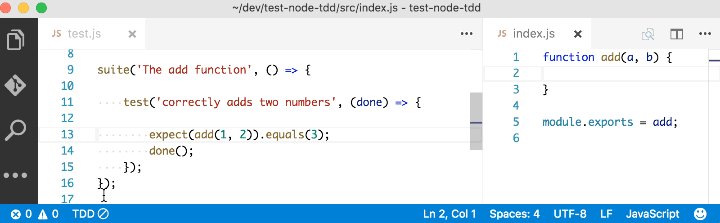
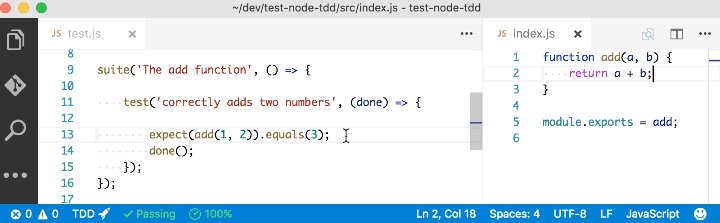
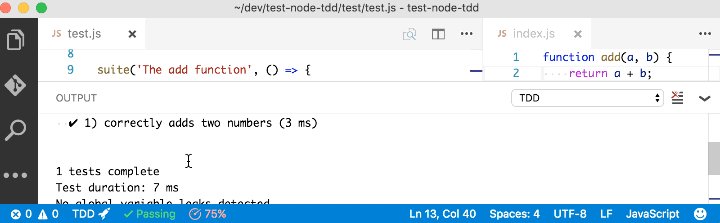
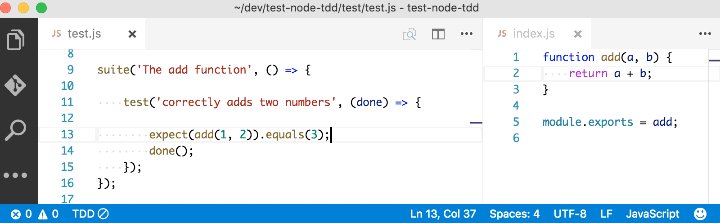
: Provides support for test-driven development for Node and JavaScript projects. The build of automated tests can be triggered immediately after the source code is updated. Source code: node-tdd

very good documentation.
quick-type.
codemetrics.

VS Code plug-ins, bundled into one package for easy installation. Here are some of the better ones:
Nodejs Extension Pack: This package has ESLint, npm, JavaScript(ES6) snippets, Search node_modules, NPM IntelliSense and Path IntelliSense .
: This includes NPM IntelliSense, ESLint, Debugger for Chrome, Code Metrics, Docker and Import Cost.
: A collection of some Vue and JavaScript plugins. Currently it contains 12 VS Code plug-ins, some of which we have not mentioned before, such as auto-rename-tag and auto-close-tag.
: This package contains plug-ins developed for Ionic, Angular, RxJS, Cordova and HTML.
● Plug-ins like ESLint help you avoid common errors in your code;
●Debugger for Chrome helps you debug code more easily;
●With The smart prompt Node.js plug-in helps you correctly reference modules;
● Available tools like Live Server and REST client allow you to reduce your dependence on external tools when completing your work;
●●Another example is the SpreadJS pure front-end table control, which allows online Excel to be embedded in your application.
All these tools greatly speed up your iteration process.
I hope these lists expose you to new VS Code plugins and help your workflow.
Recommended tutorial:
vscode tutorialThe above is the detailed content of 10 Must-Have VSCode Extensions for JavaScript Developers. For more information, please follow other related articles on the PHP Chinese website!