

How to write html in notepad?
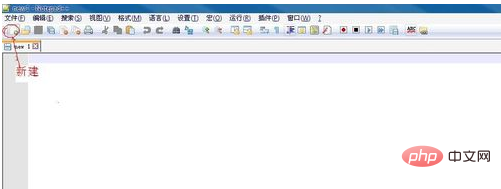
Double-click to open notepad and click New, as shown below.
Recommended: "notepad usage tutorial"

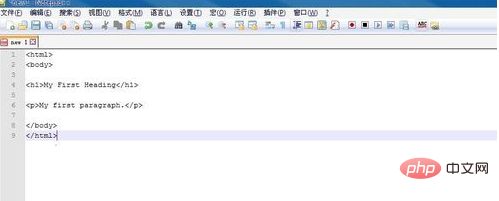
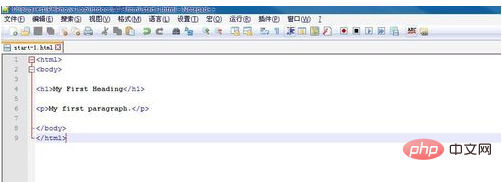
Enter or copy the first HTML program, as shown below.

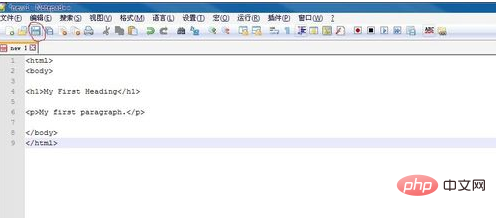
Click the Save button to save the text we just entered, as shown below.

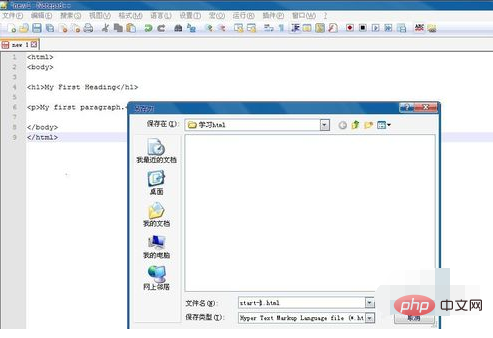
The file name is start-1, and the file type is hypertext markup language, that is, html, as shown below. Click OK.

After saving, we see that the label turns light blue, which makes it easier for us to write web pages, as shown below.

Open the start-1 file we saved, right-click, open with ----360 browser, as shown below.

The result is as shown below.

The above is the detailed content of How to write html in notepad. For more information, please follow other related articles on the PHP Chinese website!




