

#ps How to cut out pictures with one click?
Drag the picture into PS. The first step is very important. First check whether the picture layer is locked. Select the layer and double-click the left mouse button if there is a small lock.

Click OK to unlock, the album can only be operated if it is unlocked

Find the quick selection tool on the left

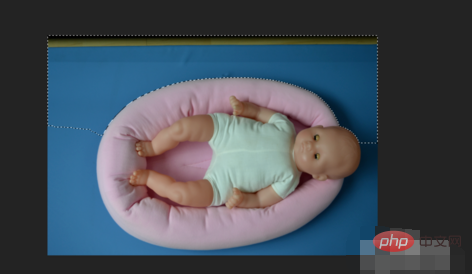
Demarcate areas in the picture and edges. Because the software has an automatic recognition function, I just clicked on this picture and all the objects and peripheral background images to be removed were automatically selected. , in order to display it more clearly, the editor cuts out the image in two steps. Selecting the dotted and solid line is the selected area, and you can increase or decrease the area

At this time We can directly press the delete key to delete, and then follow the same step to cut out the remaining half.
In fact, half of us selected them all

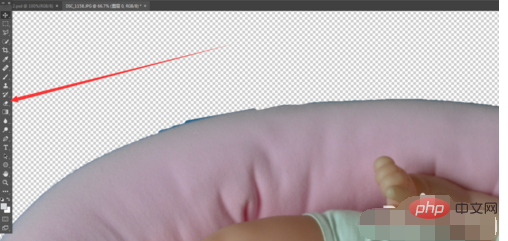
After we deleted the blue on the edge, we found that some places were not clean. I selected it here and used the eraser tool to erase it. Except

At this time, we will observe the growth of the color of the picture. Press a little, use ctrl L to adjust the level, and drag to select the lightness

When you see that the picture is close to the original color or the color you want, you can be sure that a picture will be enough.

The above is the detailed content of How to cut out pictures in PS with one click. For more information, please follow other related articles on the PHP Chinese website!