How to resize the chart in ps?
First open the ps software, as shown in the picture:

Select a picture from the gallery, as shown in the picture:

After clicking to open, the picture will be displayed, as shown in the figure:

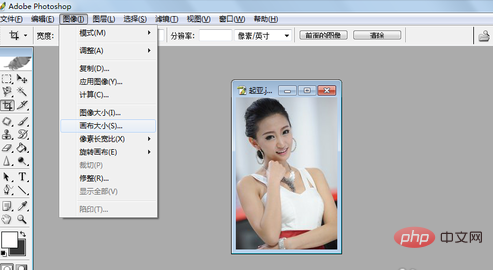
##Use the "Image"-"Canvas Size" command,

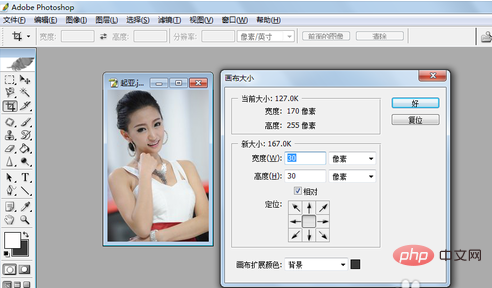
In the pop-up dialog box, check the "Relative" checkbox, and set the width and height to 30 pixels, as shown in the picture:

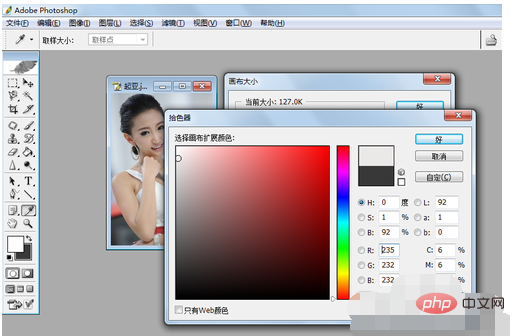
Click the "Canvas Extension Color" color block, and in the pop-up color picker, select the required color, as shown in the figure:

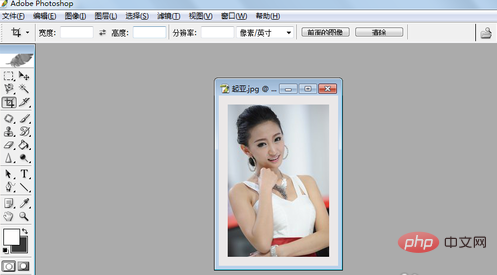
After selecting, click OK, and then After clicking in the canvas size dialog box, add 30 pixels to each side of the canvas, as shown in the picture:

The above is the detailed content of How to resize the canvas in PS. For more information, please follow other related articles on the PHP Chinese website!