
ps How to make a poster in cs6?
Specific steps:
1. Create a new A4-sized document with the following fill color:

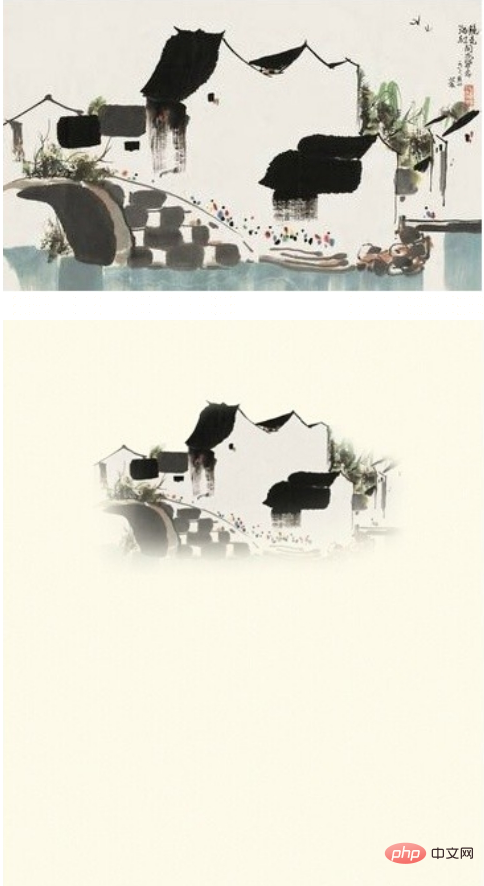
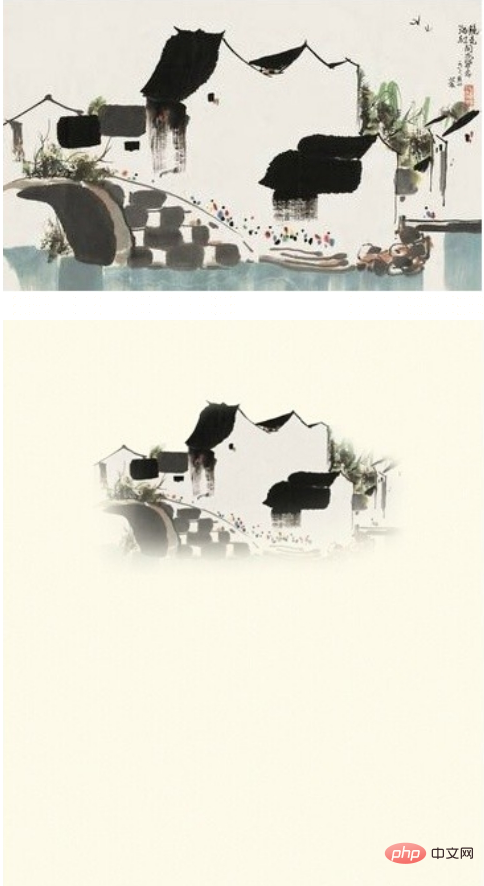
##2. Drag the material into the document, erase it with an eraser, then smooth the edges, and place it a little above the center of the canvas

3. Copy it again and place it at this location

4. Brush a layer of ink around the house. The color can be customized. The white point, this can enable the brush, click slowly

6. Create a new layer and click twice with the brush , be softer
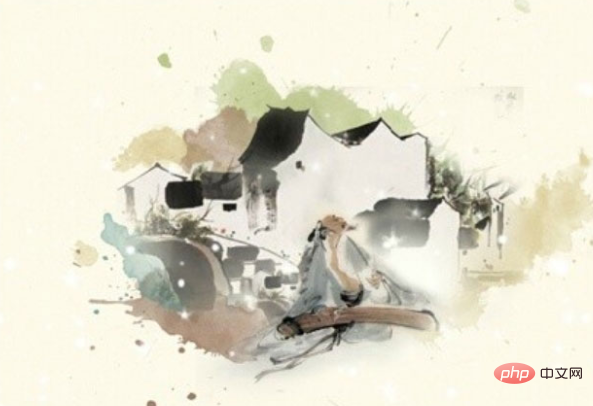
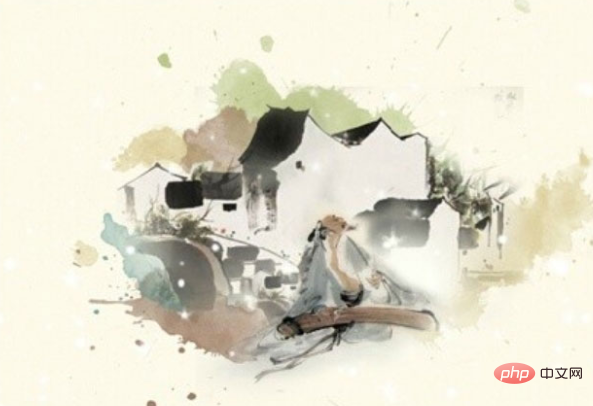
 ## 7. Process the character materials and place them in the same way as the Huizhou architecture above. The following positions:
## 7. Process the character materials and place them in the same way as the Huizhou architecture above. The following positions:
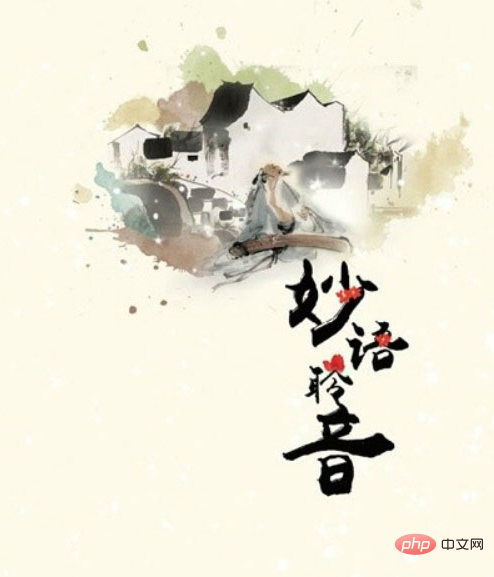
 ## 8. Type the words, It is best to choose ancient-style calligraphy, which is more interesting:
## 8. Type the words, It is best to choose ancient-style calligraphy, which is more interesting:
9. Type and then adjust the position of the text to make it look better. How to put


##10. Add some small petals to the font to set off the surrounding environment

11. Make a seal and place it on the right side of the font. There are no hard and fast rules for this. You can do it however you want it to look good.

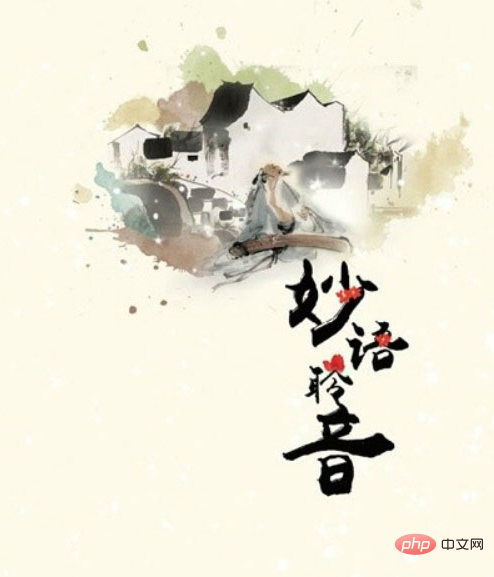
12. Add some effects, pink flowers, adjust its size and position, etc. to make it look like the following, and finally add introductory text, and the entire production will be It is not difficult to complete the whole step
 ##. Students can also make this kind of ancient poster as long as they follow the steps. During the Add some of your own ideas to make the whole look cleaner and more beautiful.
##. Students can also make this kind of ancient poster as long as they follow the steps. During the Add some of your own ideas to make the whole look cleaner and more beautiful.
The above is the detailed content of How to make a poster in ps cs6. For more information, please follow other related articles on the PHP Chinese website!






 ## 7. Process the character materials and place them in the same way as the Huizhou architecture above. The following positions:
## 7. Process the character materials and place them in the same way as the Huizhou architecture above. The following positions:  ## 8. Type the words, It is best to choose ancient-style calligraphy, which is more interesting:
## 8. Type the words, It is best to choose ancient-style calligraphy, which is more interesting: 



 ##. Students can also make this kind of ancient poster as long as they follow the steps. During the Add some of your own ideas to make the whole look cleaner and more beautiful.
##. Students can also make this kind of ancient poster as long as they follow the steps. During the Add some of your own ideas to make the whole look cleaner and more beautiful.