Navicat is a set of fast, reliable and relatively cheap database management tools, designed to simplify database management and reduce system management costs. Below we will introduce to you how to use naviact to create a data table.
Recommended tutorial: navicat graphic tutorial
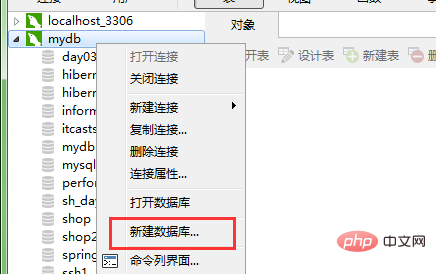
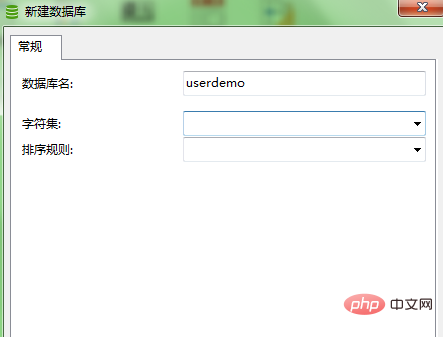
##First create a database and name it userdemo.


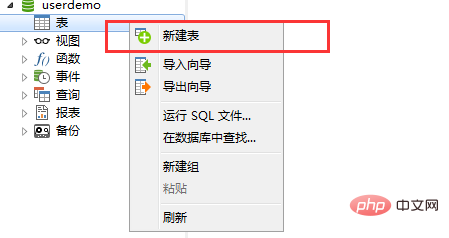
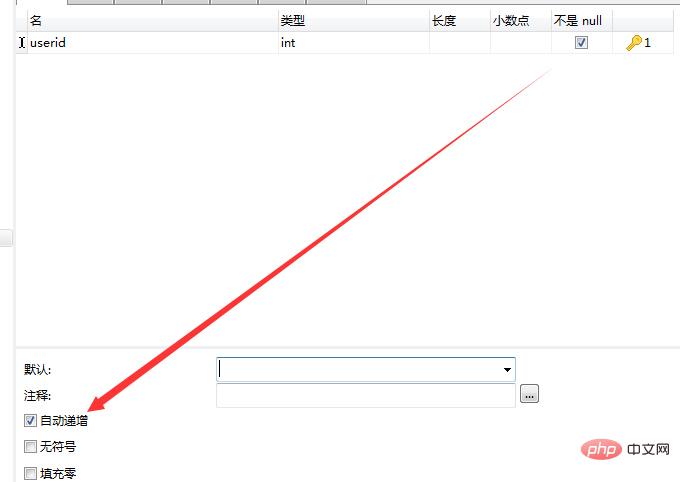
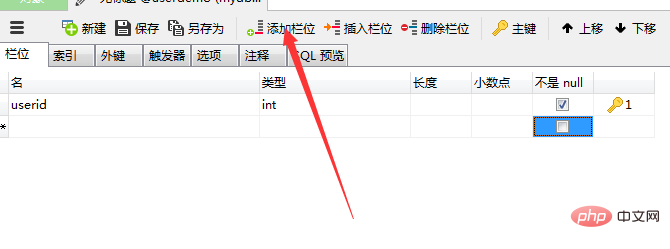
Create a table in the newly created database, as shown below. The first column of the table is called userid. The primary key is set to not be empty and is automatically increased.


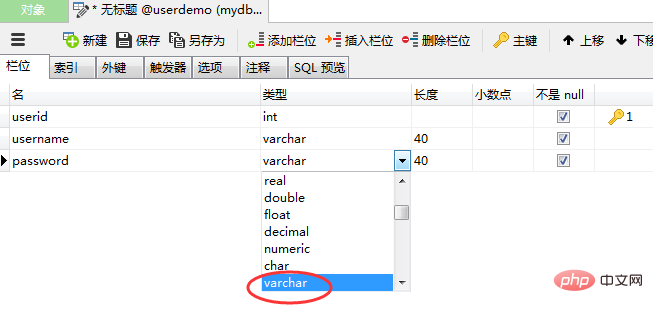
Add a new column to the table by adding a field.


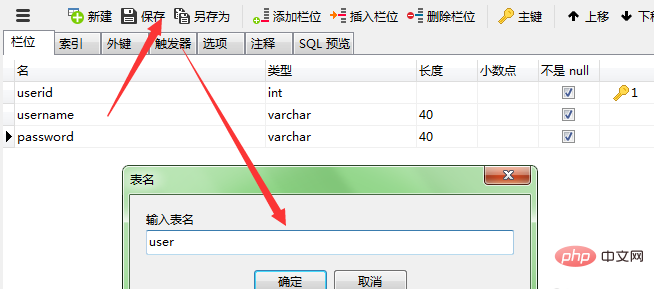
After the table data is designed, you can click Save.

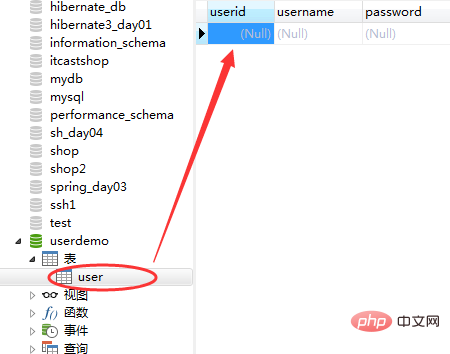
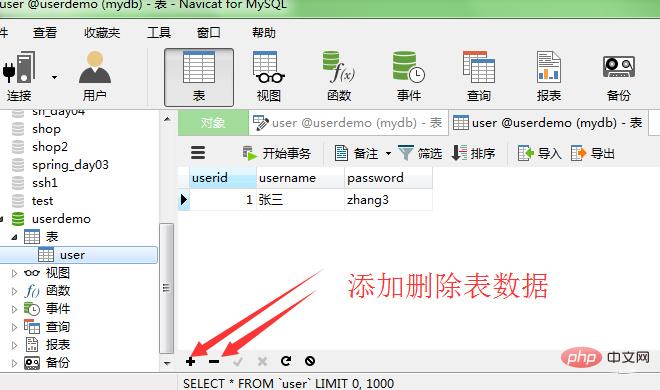
Expand userdemo and you will see the table you just created. Double-click to open the table and add data to the table.

After adding data, if you want to add or delete a piece of data, click the icon as shown in the picture.

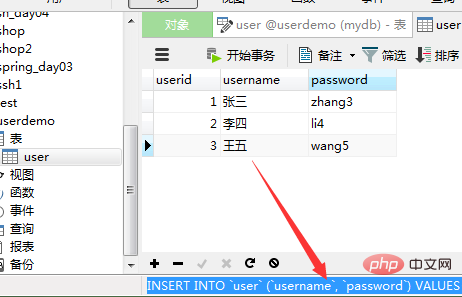
In a piece of data, you can only enter the values of username and password, but when you Ctrl s to save it will automatically add the value of userid, because we set it before The primary key is automatically incremented. After you add a piece of data to save, as shown in the figure, you will see the statement it inserted.

The above is the detailed content of How to create a table in navicat. For more information, please follow other related articles on the PHP Chinese website!