
The main job of HTML is to edit the text structure and text content (also called semantics) so that the browser can display it correctly.
This article introduces how to use HTML: add titles and paragraphs to a piece of text, emphasize statements, create lists, and more.

Basics: Titles and Paragraphs(Recommended Learning: HTML Introduction Tutorial)
Most of The text structure consists of headings and paragraphs. Whether it is novels, newspapers, textbooks, magazines, etc.

#Structured content will make the reading experience easier and more enjoyable for readers.
In HTML, each paragraph is defined through the
element tag, such as the following:
<p>我是一个段落,千真万确。</p>
Each heading (Heading) is defined through the "title tag" Yes, there are six title element tags -
Preferably, you should only use
Please make sure you use headings in the correct order in the hierarchy. Don't use
Of the six heading levels available, you should aim to use no more than three per page, unless you feel it is necessary to use more. Documents with many levels (i.e., deep heading hierarchies) become unwieldy and difficult to navigate. In this case, it is recommended to spread the content over multiple pages if possible.
Lists Lists
Now, let’s pay attention to lists. Lists are everywhere in life—from your shopping list to your list of route home plans to the list of tutorial instructions you follow.
An unordered list is used to label each item. The order of the items doesn't matter here — let's look at the following early list: Meaning, we usually emphasize certain words, and we usually want to mark certain words as emphasized or different in some way. HTML provides many semantic elements and allows us to mark text content through the meaning of these elements. In this chapter, we will see a small part of the most common elements.
In HTML we use the (emphasis) element to mark such situations. Doing so will both make the document more interesting to read and will also be recognized by screen readers and emitted with a different intonation. The browser default style is italic, but you shouldn't use this tag purely to get italic style. To get italic style, you should use the element and some CSS, or the element (see below).
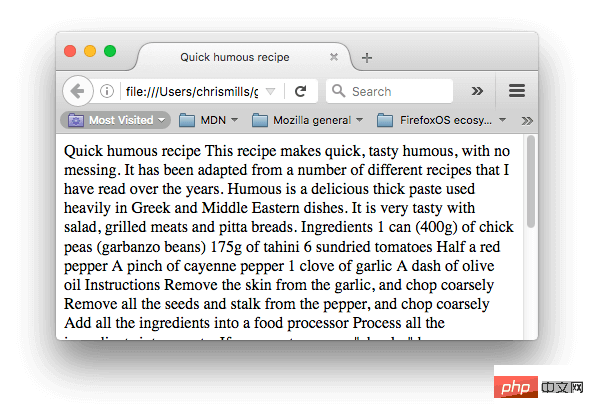
The body of this document contains multiple contents - these contents are not marked up, but when editing Line feed processing (entering carriage return/line feed to jump to the next line) is used.
However, when you open the document in your browser, you will see that the text appears as one whole block!
This is because there are no elements to give structure to the content, so the browser does not know what is a title and what is a paragraph. In addition: When users read a web page, they tend to browse quickly to find relevant content, often just reading the title at the beginning (we usually spend very little time on a web page). If users don’t see something useful within a few seconds, they’re likely to get frustrated and leave. Search engines that index your web pages regard the content of the title as important keywords that affect the search ranking of the web page. Without a title, your webpage will not perform well in terms of SEO (search engine optimization).
Search engines that index your web pages regard the content of the title as important keywords that affect the search ranking of the web page. Without a title, your webpage will not perform well in terms of SEO (search engine optimization).
People with severe visual impairments typically do not read web pages; they use hearing instead. The software that does this job is called a screen reader. The software provides quick access to given text content. Among the various techniques used, they provide an overview of the document by reading the title aloud, allowing users to quickly find the information they need. If captions are not available, users will be forced to hear the entire document read aloud.
Use CSS to style content, or use JavaScript to do something interesting, you need an element that contains relevant content, so CSS/JavaScript can effectively target it.
The above is the detailed content of HTML Basics: Document and Website Architecture. For more information, please follow other related articles on the PHP Chinese website!