

If you want to know more about bootstrap, you can click: Bootstrap Tutorial
bootstrap paging implementation
In any web page, we can see paging, whether it is mobile or PC, whether it is pulled down to the next Page, or button to next page, both need pagination to support your website. In this way, first of all, it can improve the access efficiency of your website. In addition, the page display will be more beautiful, otherwise, millions and tens of millions of data. Display estimates The effect cannot be displayed for an hour or two. How to use bootstrap to implement paging? Let's go!!!
Tools/Materials
Required Use bootstrap framework v3 or above. Now the latest 3.2 can use 2 styles to achieve 1.pagination 2.pager
bootstrap paging
1. There are two types of paging in bootstrap, one is normal paging, and the second is page turning. It has the display effect of the previous page and the next page.
1 .Pagination: With the effect of pages, you can define it however you want on your website. For example, it is not text, but some icons, which is the same. But numbers can better see the effect. Use style: .pagination
2. With the page turning effect of the previous item and the next item, the simplest way. The implementation of the two methods of style .pager
requires the use of ul tags , the link is using a. There are also some states, for example, I selected a certain item. One of the items is still used.

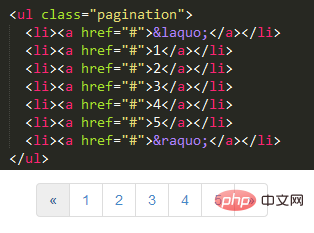
## 2. A Simple paging, the default effect.
Add style.pagination to ul, and then the following are li one by one. Then achieve the effect, as shown in the picture, this is the simplest The default style. As you can see, it is very simple to implement. But the effect is great.
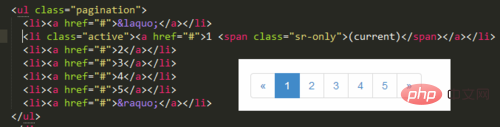
3. How to highlight and identify on the displayed page The page is displayed.
The style.active. is used here to identify the selected page. View the effect and code as shown in the figure. What needs to be noted here is: In this code The following code has been added: (current) because this code indicates that the current page is not clickable. Because the data on the current page has been refreshed. If you want to click, remove this sentence.
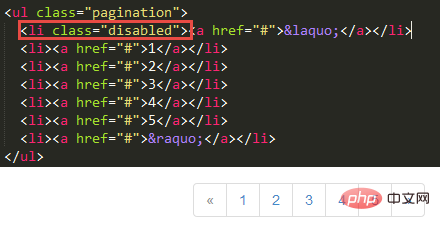
4. How to make the previous page and the last page click Users are prohibited from clicking on the next page.
This can be achieved using the .disabled style. As shown in the figure, the previous page cannot be clicked. Add .disabled to the style that does not want to be clicked, that is Yes.
5. In paging, in addition to the default style size, two other styles are defined.
1 .pagination-lg A larger style than the default style2 .pagination-sm A smaller style than the default styleAchieve code comparison effect. The left side is the enlarged style, and the right side The side is a reduced style.
6. The styles given here are the simplest styles. If you need other styles, for example, you don’t like this Color. Wait, then you need to customize the style to achieve it.
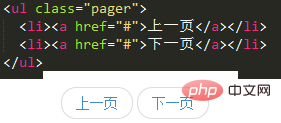
END##bootstrap page turning 1. Using simple tags and styles, you can make a simple page turning between the previous page and the next page. For example, many blogs and article websites use this style. The style uses .pager, and the effect and code are as shown in the figure. Here, the previous page and next page are more simply displayed. The style is centered on the page. Then How to put the previous item and the next item at both ends of the page. Continue reading.
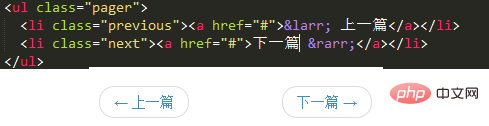
 #2. How to make the buttons display at both ends? Use here Align links. The styles are: .previous and .next
#2. How to make the buttons display at both ends? Use here Align links. The styles are: .previous and .next
The implementation code is as shown in the figure. It should be noted that this style is not supported by default and uses the paging style. If you want to use both at the same time, you need to write separate code yourself.

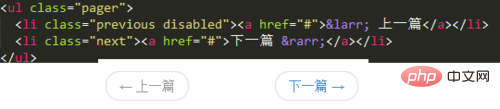
3. In the page turning style, you can also disable the previous or next article. The disabling method is the same as paging. Use the style.disabled

4. These two styles can basically support most of the paging problems we encounter. The other one is the mobile version. In this case, you can use a link button and obtain the data asynchronously.
The above is the detailed content of How to implement paging technology in bootstrap. For more information, please follow other related articles on the PHP Chinese website!