... etc., but block elements support width and The height attribute is not supported by inline elements. Of course, you can use CSS to change inline to block or block to inline.
1. Inline elements
The most commonly used inline elements are span, and others are only used under specific functions to modify the font and tags, as well as the and tags can directly create a square effect without the help of similar move attributes, which is very practical.
Inline element characteristics: (1) Setting the width and height is invalid
(2) Setting the margin is only valid in the left and right directions, not up and down; the padding setting is valid in both the up, down, left and right directions, That will expand the space
(3) Line wrapping will not occur automatically
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
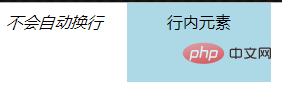
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>Copy after login
Rendering

2. Block elements
The representative block elements are div, others such as p, nav, aside, header, footer, section, article, ul-li, address, etc. can all be implemented using div. However, in order to facilitate programmers to interpret the code, specific semantic tags are generally used to make the code more readable and easy to check for errors.
Block element features: (1) Ability to identify width and height
(2) Margin and padding are valid for both the top, bottom, left and right sides
( 3) Can automatically wrap lines
(4) Multiple block element tags are written together, and the default arrangement is from top to bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body>
</html>Copy after login
Rendering






